Handsontable 15.0.0: Introducing Themes and Functional React Wrapper Were excited to announce Handsontable 15.0,a major...

Handsontable 15.0.0: Introducing Themes and Functional React Wrapper

We’re excited to announce Handsontable 15.0, a major update with significant improvements in customization, performance, and React integration. The new, powerful theming system gives you full flexibility to customize the appearance of your tables, allowing you to create a modern, sleek design in no time. React developers will benefit from the new functional React wrapper, making Handsontable integration easier than ever. Additionally, we’ve implemented performance optimizations for improved speed and responsiveness, even with large datasets.
To ensure a smooth upgrade, we’ve prepared a detailed migration guide. If you run into any issues, feel free to report a bug on our GitHub issue board or reach out to our Support Team.
How to upgrade
- JavaScript npm install handsontable
- Functional wrapper for React npm install handsontable @handsontable/react-wrapper
- Class-based React npm install handsontable @handsontable/react
- Angular npm install handsontable @handsontable/angular
- Vue npm install handsontable @handsontable/vue3
- Download from NuGet
- View and clone on GitHub
- Import from public CDN: jsDelivr, UNPKG
New Theming System
With Handsontable 15.0, we’ve completely reworked the CSS in Handsontable to give you full control over your table’s appearance. With over 180 CSS variables, you can now adjust every detail to match your exact requirements. If you’re already using Handsontable, the existing CSS will continue to be supported as the classic theme in future releases.
We’ve added a new Themes page to our documentation, which provides a comprehensive overview of the new system and shows you how to use it effectively in your project.
With the introduction of the new themes, there’s a significant change to keep in mind. In the updated CSS setup, you’ll need to import two files instead of just one: the core stylesheet and the theme stylesheet. Here’s how it works:

// Import the base styles
import "handsontable/styles/handsontable.min.css";
// Import a theme
import "handsontable/styles/ht-theme-main.min.css";
With this update, we’re introducing two out-of-the-box themes, ready for you to use right away:
- Main theme: A spreadsheet-inspired design, perfect for batch-editing tasks and intuitive data entry.
- Horizon theme: A clean, minimalist layout designed for data display and analysis, featuring subtle row separators for better readability.
Both themes come with light and dark modes and can automatically adjust to the preferred color scheme.

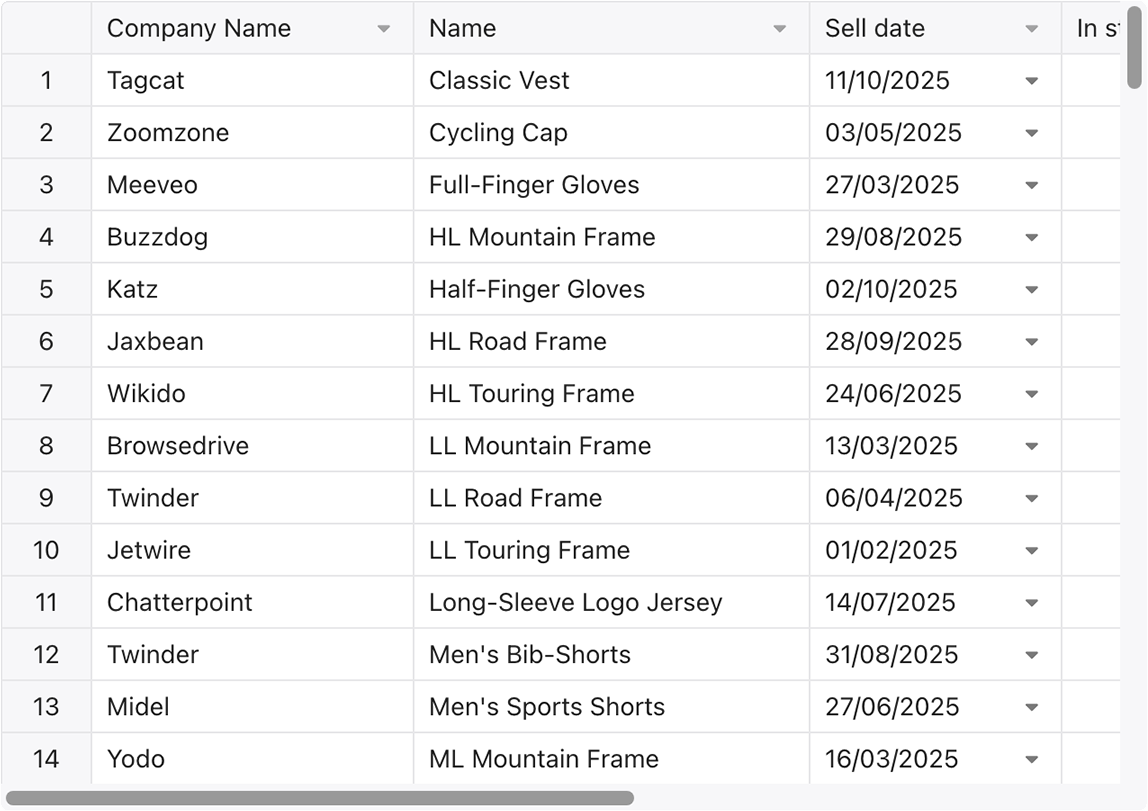
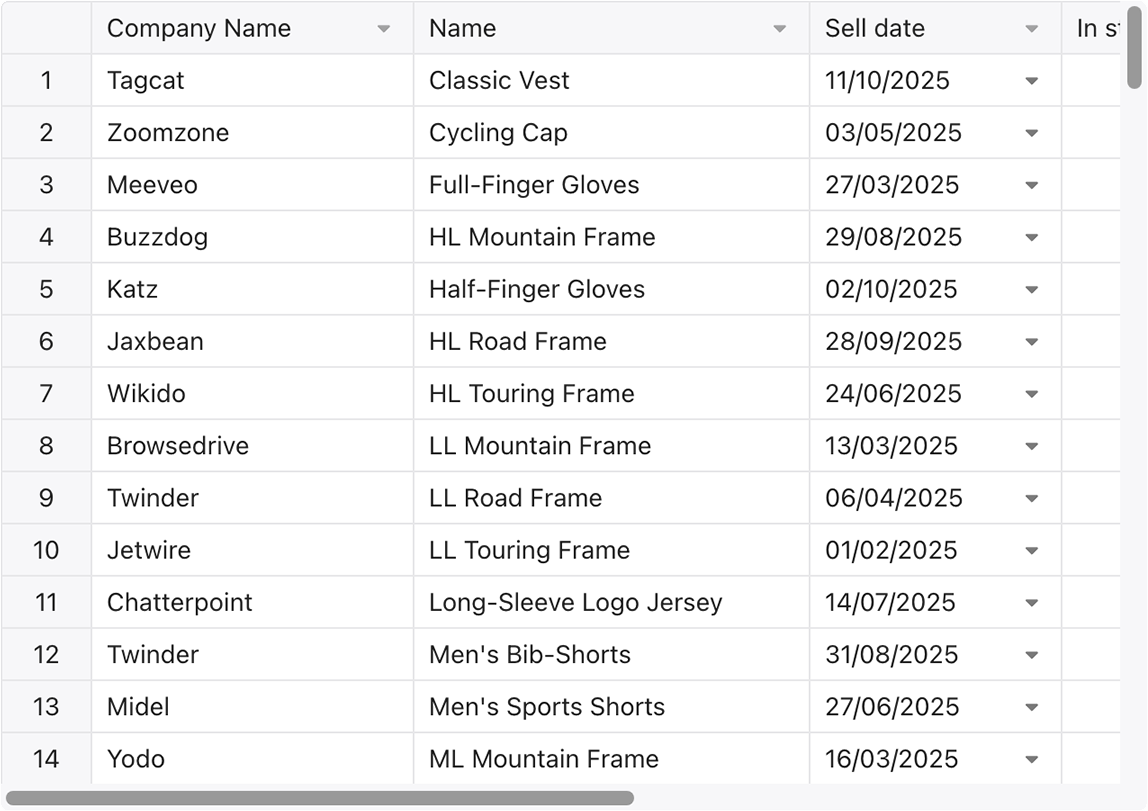
Main theme: Light mode

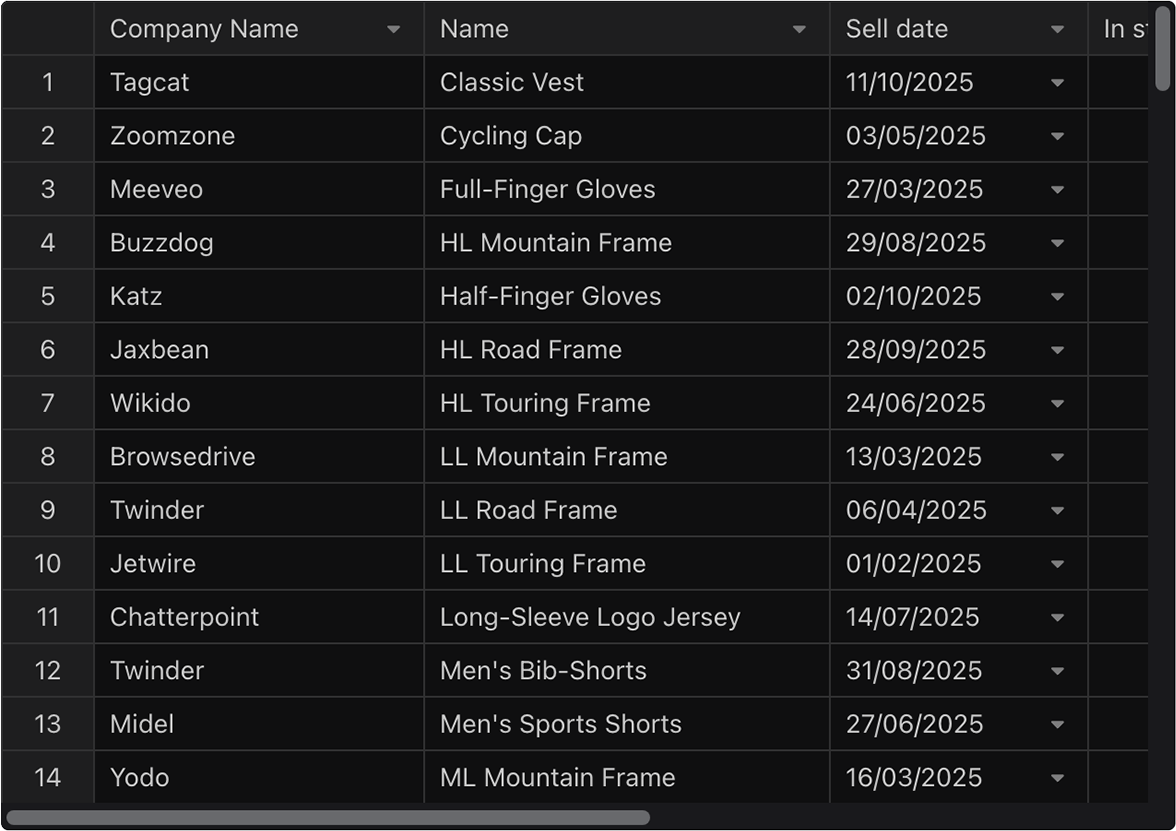
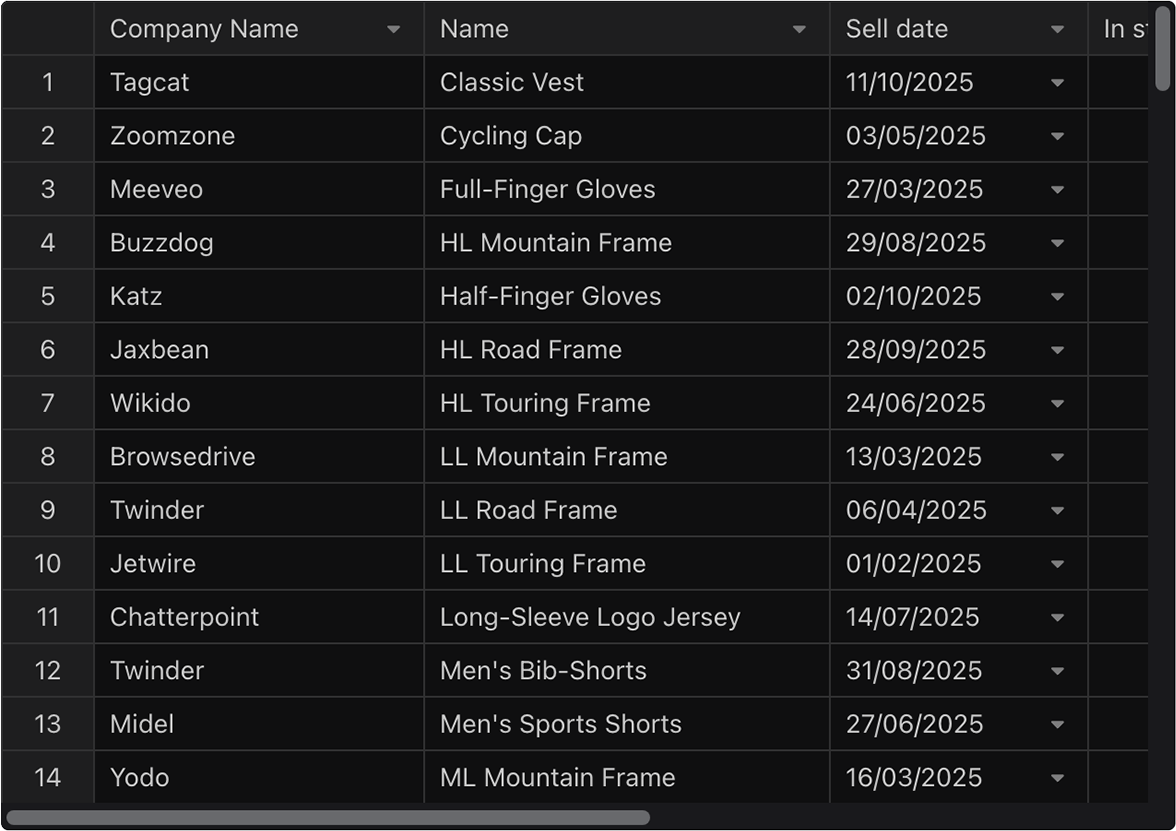
Main theme: Dark mode

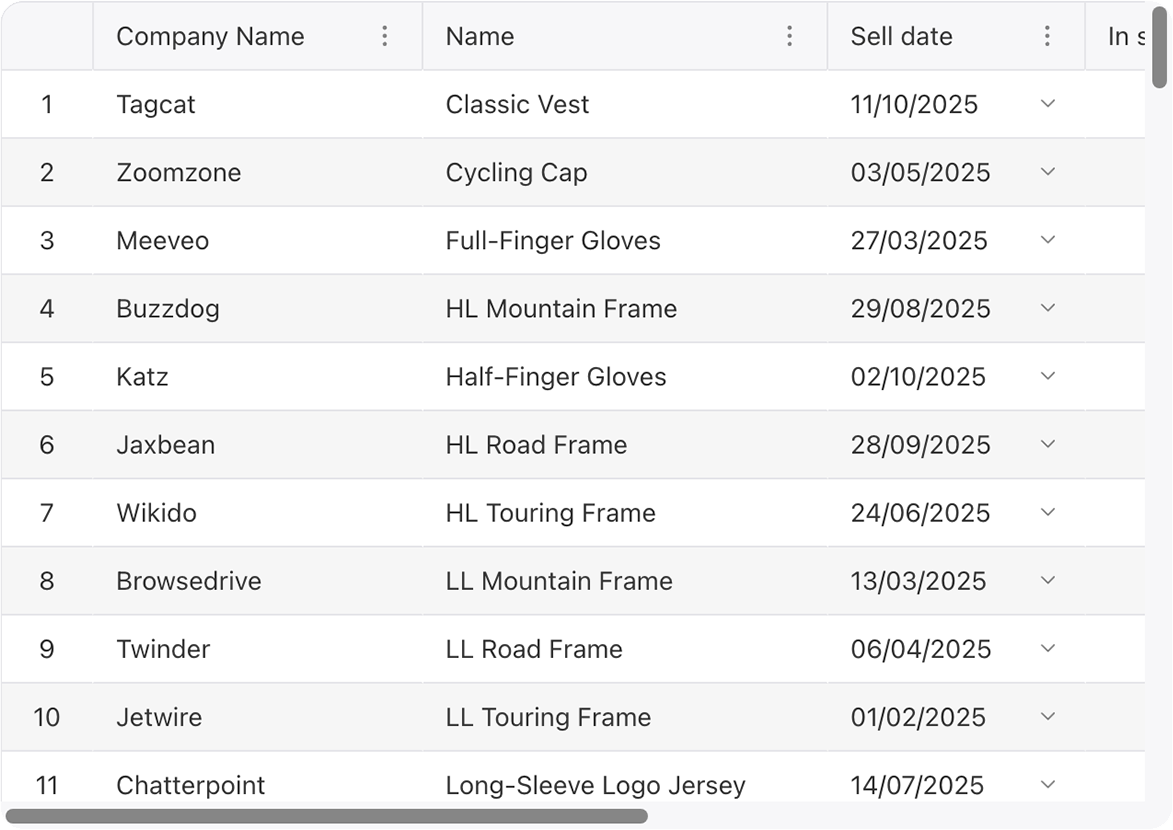
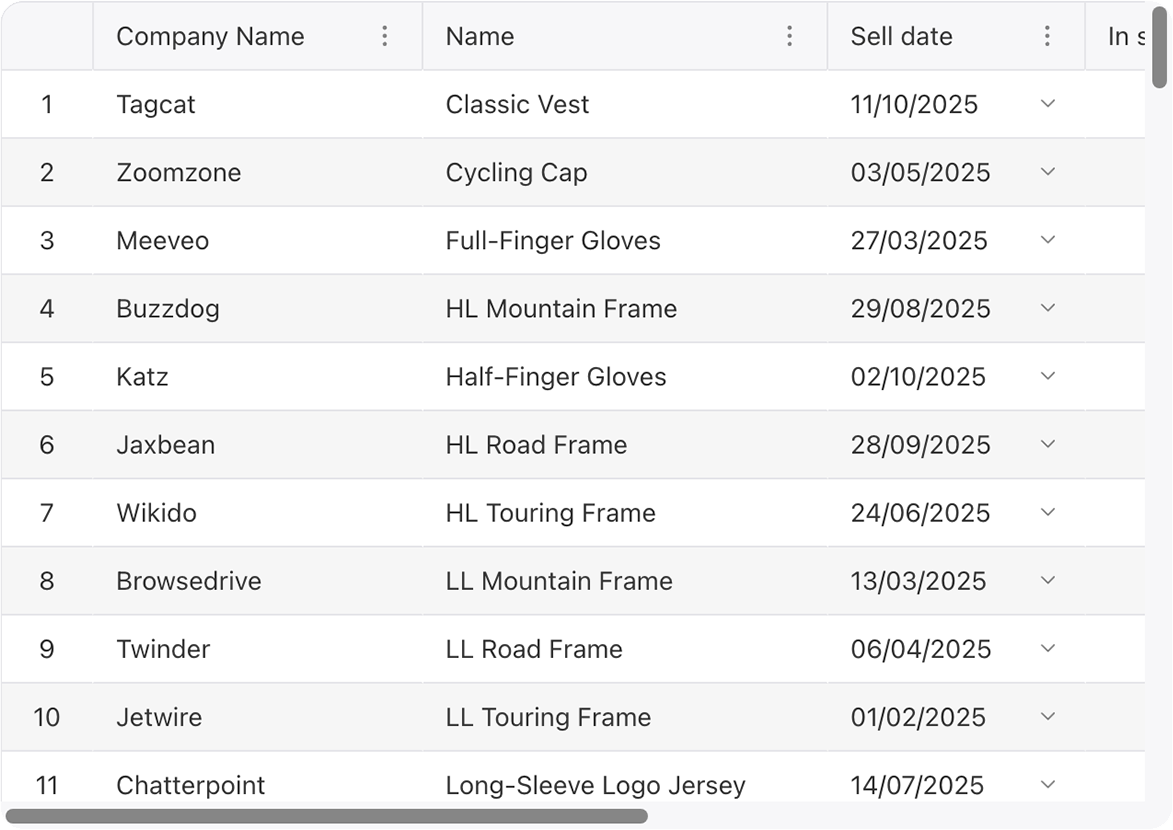
Horizon theme: Light mode

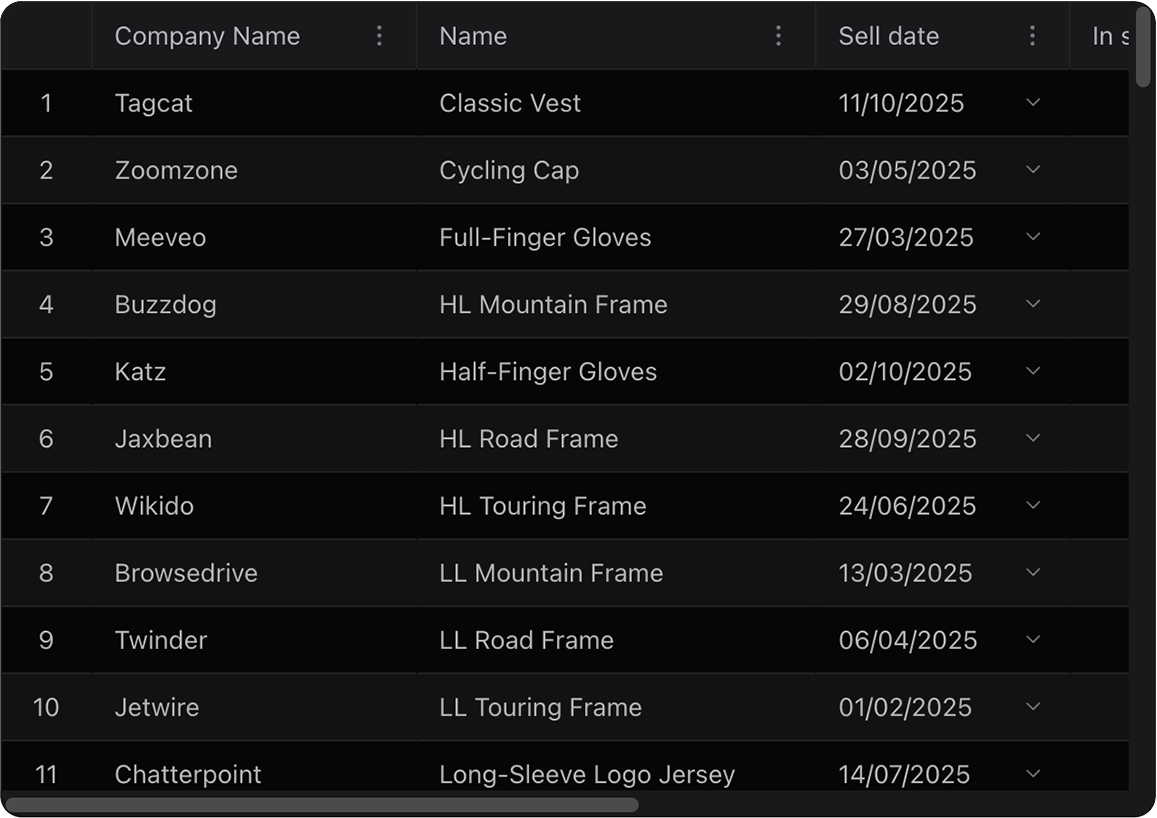
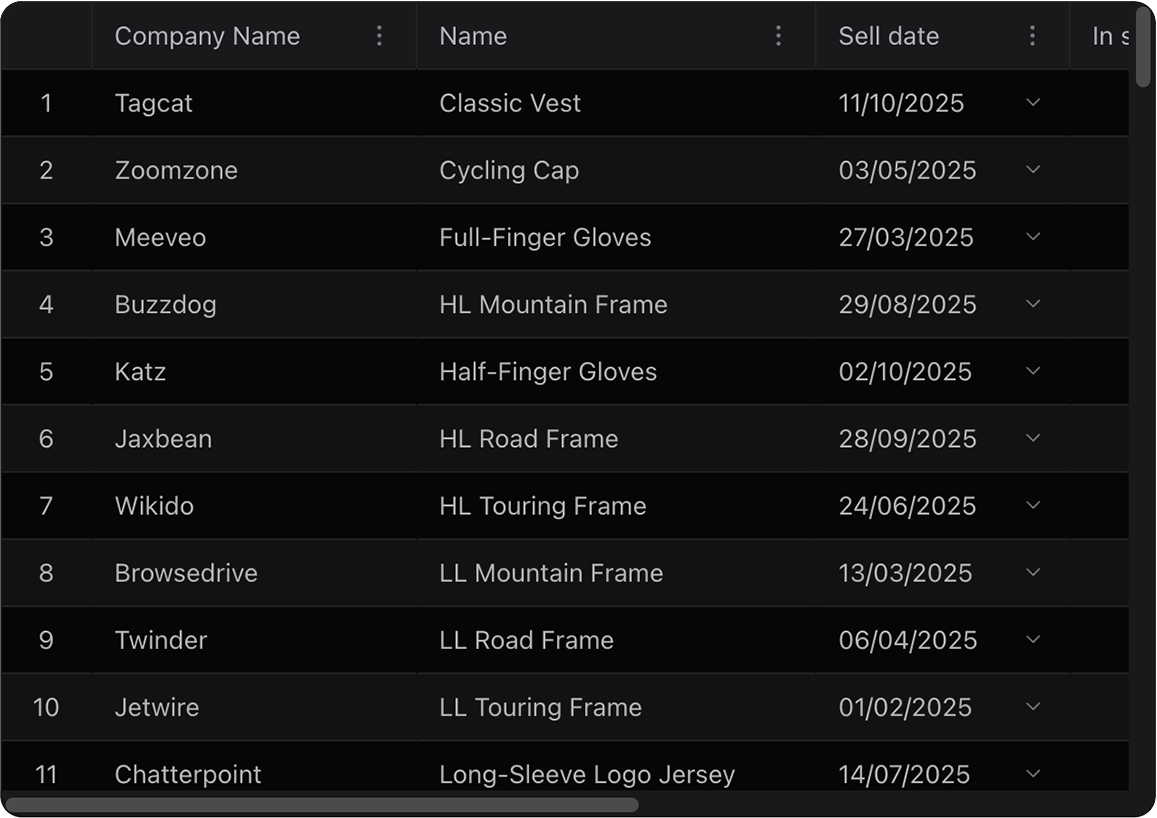
Horizon theme: Dark mode
Check out our demo in the Handsontable documentation to try out the new themes and see them in action.
New Functional React Wrapper
We’re excited to introduce the new @handsontable/react-wrapper, designed to simplify integrating Handsontable into your functional React projects.
Here’s what you’ll love about it:
- React hooks support: Easily manage Handsontable’s state and interactions using React hooks.
- Improved performance: Fewer re-renders and a lighter implementation mean optimized performance, even for large datasets.
- Future-proof: Built with the latest React best practices, ensuring compatibility with future updates.
This approach reduces boilerplate code and aligns perfectly with React’s declarative style, making your projects easier to maintain.
Row and Column Virtualization for Merged Cells
Working with large datasets containing merged cells is now much smoother. In this release, we’re introducing virtualization for merged cells, allowing you to handle tables with merged cells spanning thousands of rows and columns without any performance slowdowns.
Dependencies Update
We’ve updated several dependencies to improve both performance and security:
- Replaced pikaday: We’ve swapped out pikaday with internally maintained @handsontable/pikaday.
- DOMpurify update: We’ve addressed recent security concerns by updating to the latest version of dompurify.
- Numbro update
Why Upgrade?
Handsontable 15.0 brings something for everyone with a range of exciting new features. Upgrade to take advantage of modern themes, making it easy to customize your data grid with light and dark modes for a sleek, professional design. The new functional React wrapper simplifies your workflow and improves performance. Merged cell virtualization enhances handling large datasets, making it faster and smoother. Plus, updated dependencies offer improved security and reliability by addressing vulnerabilities.
Release Notes
Added
- Added support for row and column virtualization of merged cells. #11162
- Added missing typings for the language files. #11236
- Added support for the new themes, including main and horizon. #11144
- React: Added @handsontable/react-wrapper to the monorepo. #11212
Changed
- Breaking change: Updated the production dependencies (replaced pikaday with @handsontable/pikaday, updated numbro and dompurify) #10929
- Refactored the column stretching logic, moved it to a separate plugin and fixed bugs related to the columns widths misalignment. #11210
- Updated the typing for dropdown and context menu options. #11237
- Updated the monorepo to utilize Node 22. #11265
Removed
- Breaking change: Removed check marks from the Context Menu’s alignment submenu. #11278
- Removed aria-hidden from TextEditor’s and PasswordEditor’s TEXTAREA elements. #11218
Resolved Issues
- Fixed the Autocomplete and Dropdown editors’ container size calculations. #11201
- Fixed the focus management for the Dropdown Menu after updateSettings calls. #11205
- Fixed the broken column selection when the column was being moved with the Nested Headers plugin enabled. #11206
- Fixed copying values when the Fast IME Edit option was enabled. #11243
- Fixed an issue with exporting of the common lib in package.json. #11247
- Fixed the checkbox switching in merged cells. #11252
- Added the missing “name” attribute to the Focus Catcher. #11256
- Fixed data deletion for the checkbox-typed cells. #11263
- Fixed the horizontal scrolling for Nested Headers. #11269
- Fixed a problem where the Filters’ dropdown container did not match the dropdown content size. #11273
- Fixed an error thrown when hiding already selected columns. #11277
- Fixed the cell fast edit mode that did not work properly when a comment was displayed. #11280
- Fixed an error for cases where the keyboard event was triggered with key set as undefined. #11281
- Fixed the input width calculation for the password-typed cells. #11283
- Fixed the missing source argument for the setDataAtCell method. #11287
- Fixed the top overlay misalignment issue, visible after vertical scrollbar disappeared. #11289
If you stumble across problems while updating, use one of the following support channels:
- Start a discussion on Developer’s Forum
- Ask a question on Stack Overflow
- Report an issue on GitHub discussions