
New Release: ExtReact, ExtAngular and ExtWebComponents 7.3 GA is here
A few weeks ago, we announced the latest release of Ext JS version 7.3. Today, we are excited to follow that up with the launch of ExtReact, ExtAngular and ExtWebComponents 7.3 GA.
Through this release, ExtReact, ExtAngular and ExtWebComponents inherit all of the feature quality improvements, performance, and usability enhancements we brought over in Ext JS 7.3.
ExtReact, ExtAngular and ExtWebComponents trials are available on public npm. Use the package manager you are most familiar with to easily try out the risk-free 30-day free trial of the highest performing UI components for your React, Angular or framework agnostic application.
Getting Started Resources
Our new and updated Resource Center has links to tutorials, on-demand webinars, whitepapers and more. Check out the Getting Started guides on how to use the framework specific components in your application.
Sencha ExtReact——The Most Comprehensive Library of React UI Components
What You Get With Your 30-Day ExtReact Trial
Download via Public NPM
ExtReact trial is available to download through public npm. Follow the steps to create a new app or add ExtReact components to an existing app.
Create a New React app
1. To create a React app with create-react-app and ExtReact template, run the following command

2. When create-react-app is completed, start the ExtReact application.

Explore ExtReact Getting Started Guide
-OR-
Add ExtReact components to an existing React app
1. To add components to an existing app created with create-react-app, run the following in the root folder of the app.

2. Follow the easy guide to update the component and explore other options.
ExtReact Quick Start Guide
The ExtReact trial version is valid for 30-days. If you need any help with the product trial contact us. Ready to use the product for your commercial project? Check out the product pricing and licensing details.
Sencha ExtAngular——The Most Comprehensive Library of Angular UI Components
What You Get With Your 30-Day ExtAngular Trial
ExtAngular offers 140+ pre-built UI components and tools designed to work seamlessly with your Angular app.
Download via Public NPM
ExtAngular trial is available to download through public npm. Follow the steps to add ExtAngular components to an existing app.
Add ExtAngular components to an existing app
1. Install Angular CLI

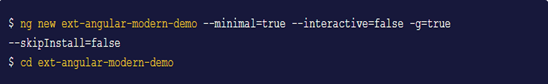
2. Generate an Angular Application

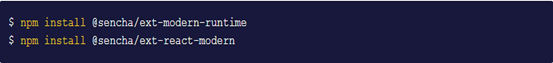
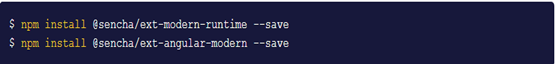
3. To install ExtAngular components, run the following commands

4. Follow the steps to configure the App module and run the app
Explore ExtAngular Getting Started Guide
The ExtAngular trial version is valid for 30-days. If you need any help with the product trial contact us. Ready to use the product for your commercial project? Check out the product pricing and licensing details.
Sencha ExtWebComponents——The Most Comprehensive Library of WebComponents to use with a JavaScript Framework or Framework-agnostic development
What You Get With Your 30-Day ExtWebComponents Trial
ExtWebComponents offers 140+ pre-built UI components that are designed to work seamlessly with your framework of choice or a framework agnostic development methodology.
Download via Public NPM
ExtWebComponents trial is available to download through public npm. Follow the steps to add components to an existing app.
Adding ExtWebComponents to an existing app
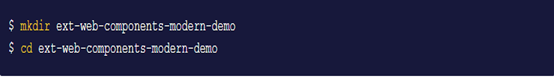
1. Create the web application directory

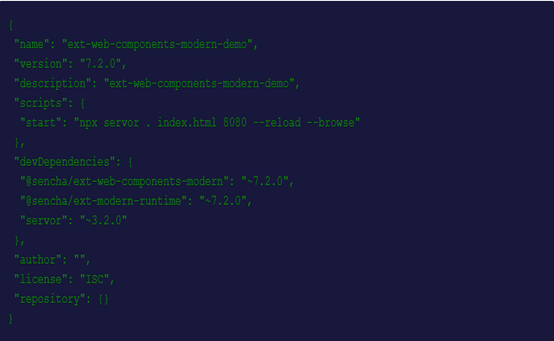
2. In the project directory, create the package.json

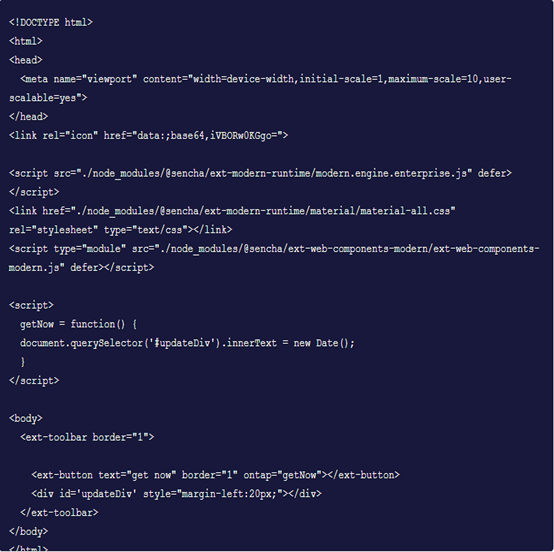
3. Create the index.html

4. Install npm package

Explore our detailed Getting Started Guides to use ExtWebComponents (EWC) in other popular frameworks.
The ExtWebComponents trial version is valid for 30-days. If you need any help with the product trial contact us Ready to use the product for your commercial project? Check out the product pricing and licensing details.
© Copyright 2000-2025 COGITO SOFTWARE CO.,LTD. All rights reserved