WEBSTORM:TypeScript Improvements,More Run and Debug Scenarios,Double Console Tabs,More Git Improvements
WHAT’S NEW IN WEBSTORM
WebStorm 2018.1 adds integration with Prettier, partial Git commits, better support for Vue.js and React Native, and completely redesigned documentation.

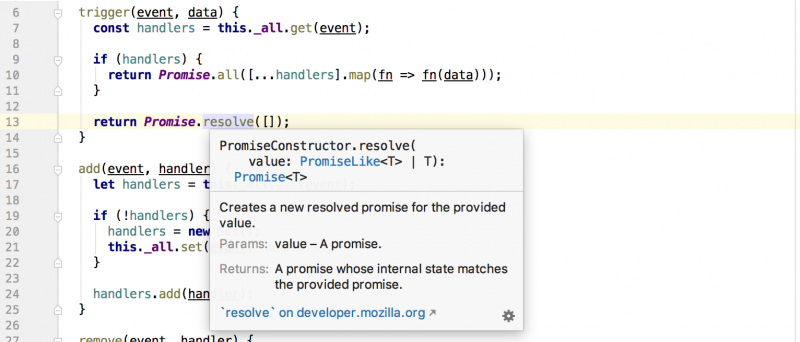
Meet the new, more compact and lightweight documentation popup!
It uses a more clear and consistent format to present the available information about the method’s parameters, their type and their return type in JavaScript and TypeScript. It also renders Markdown used in the JSDoc comments.

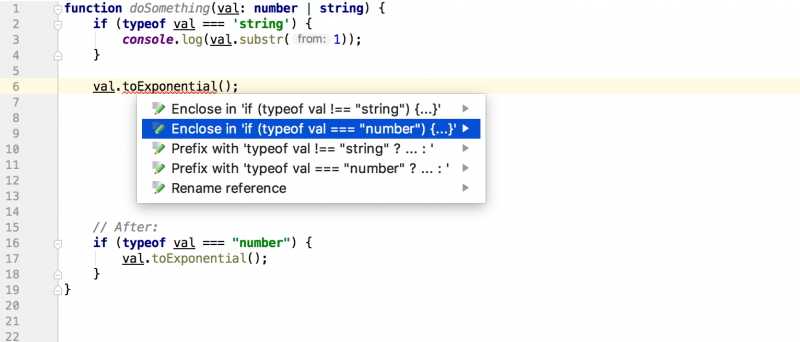
In addition to the support for the latest TypeScript 2.7 features, this update improves the Implement Members action and adds the new Surround with type guard quick-fix for unresolved properties.
WebStorm now also recognizes TypeScript configuration files with names other than tsconfig.json.

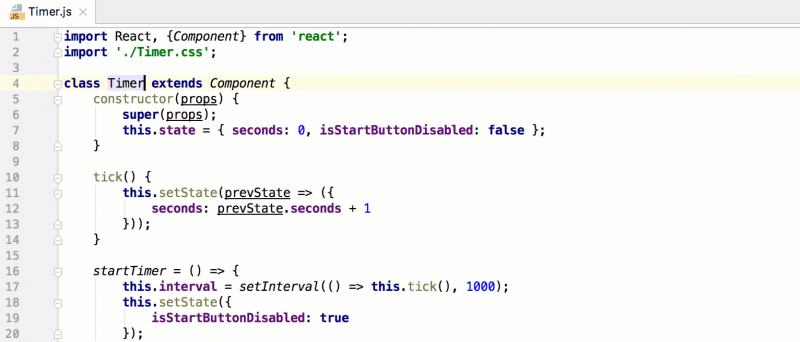
Now if you run Refactor – Rename for a class, WebStorm will also suggest renaming the file and its usages if it has the same name as the class.
And if you press Alt-Enter on the name of the class, interface or type, you will see a new intention that suggests renaming the file to this name.

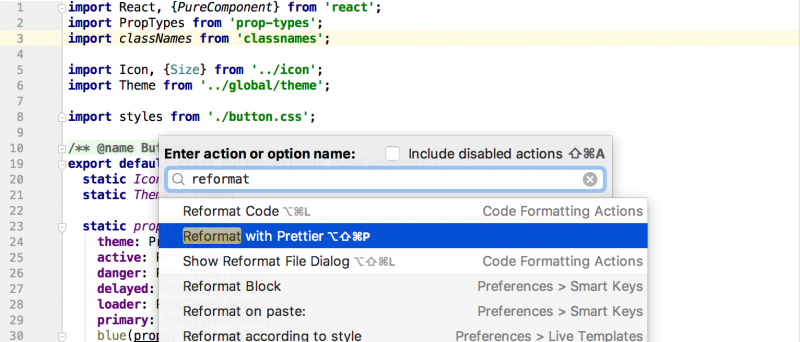
With the new Reformat with Prettier action (Alt-Shift-Cmd/Ctrl-P), you can format the selected code, a file or a whole directory using Prettier.
Note that Prettier should be installed as your project dependency or globally on your machine.

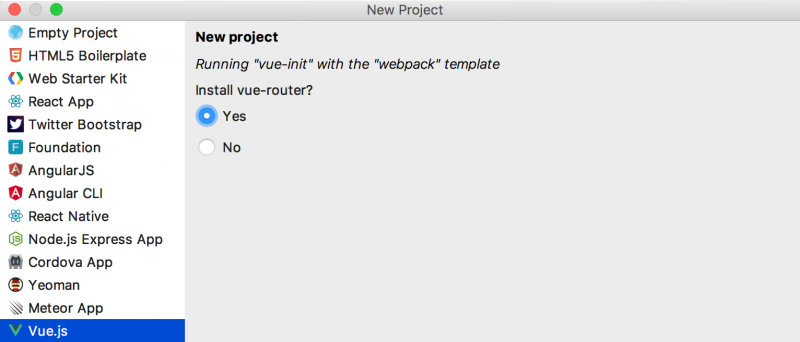
You can now create new Vue projects in WebStorm using Vue CLI.
Install it by running npm install -g vue-cli, then press Create New Project – Vue.js on the IDE’s Welcome screen, and answer questions about the template and tools that you want to use in your new project.

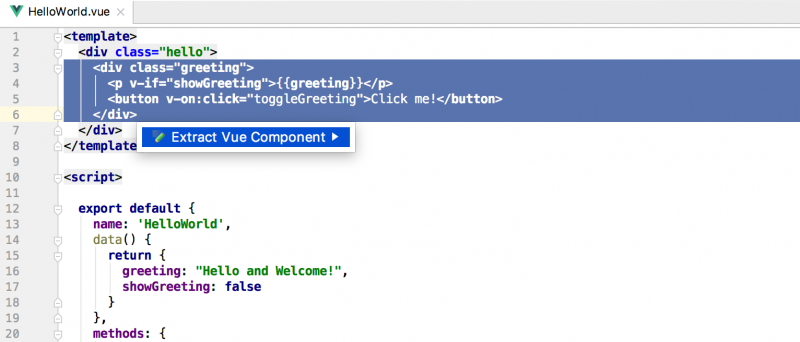
Create a new Vue component from an existing one, without any copy and paste – select the part of the template and use Refactor – Extract or press Alt-Enter and select Extract Vue Component.
WebStorm will create a new single-file component, add an import for it, and pass all the data and methods to it with props.

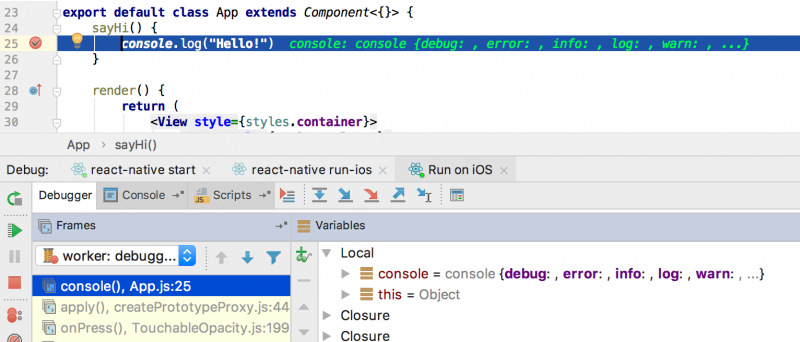
With the updated React Native configuration, WebStorm now supports more run and debug scenarios: you can now separately configure how the bundler is started and also attach the debugger to an app that is already built and launched on a device.
Moreover, you can now debug apps that use Exporight in the IDE.

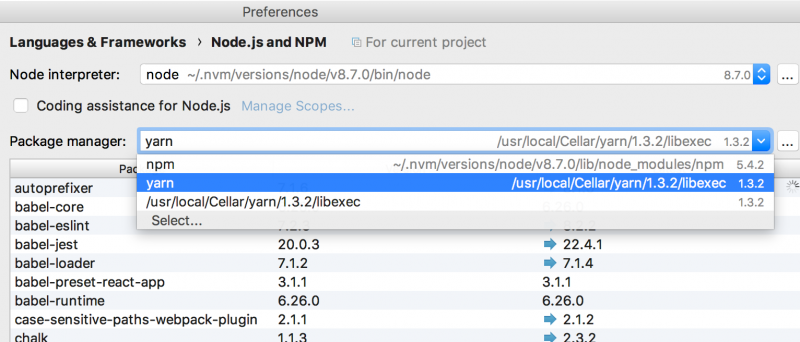
It has been made easier to configure package managers in WebStorm – in the Node.js and npmpreferences, you can select between npm and Yarnand then use it to install dependencies and run scripts.
And if you open a new project with yarn.lock file, WebStorm will use Yarn in it if it’s installed.

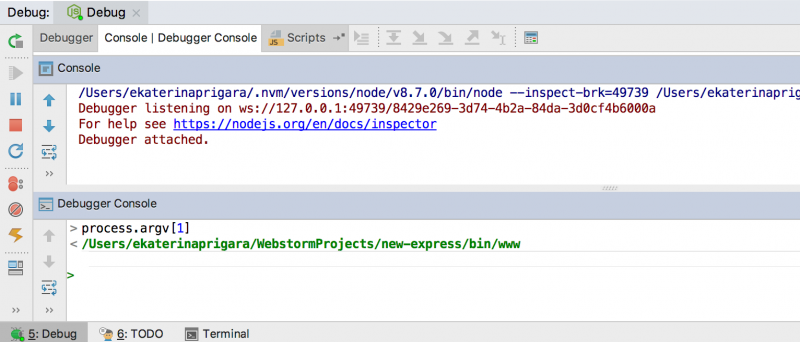
Node.js debugger now has two console tabs – the Console tab that shows the output of the node process itself and the new Debugger Console where you can execute JavaScript, see the console.log messages, and jump to the location where console.log was called.

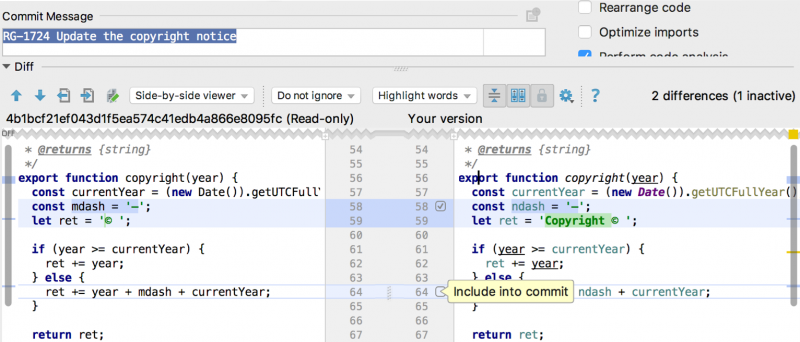
With the support for partial Git commits you can now commit only selected changes from the file. Use checkboxes in the diff view of the Commit Changesdialog to select chunks of code you want to commit.
You can also add changed lines of code to a new changelist using actions on the editor gutter and then commit the changelist.

In the commit details, you can now click on the commit hash to jump to this commit in the Log.
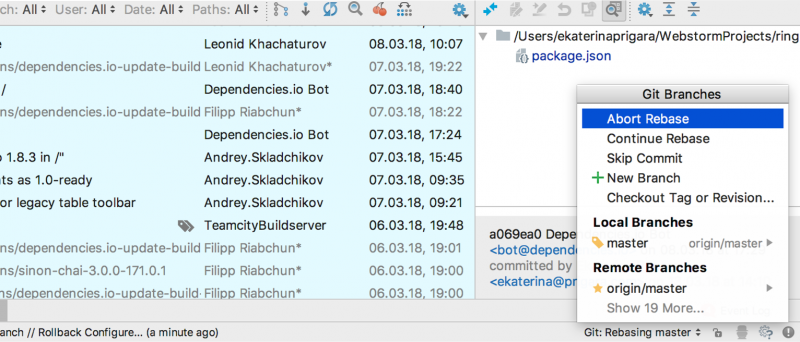
When you’re doing a rebase, there are now new Abort Rebase, Continue Rebase, and Skip Commitactions available in the Git Branches popup.

Cmd/Ctrl-click on the class name in HTML will now suggest navigating not only to its declaration in the compiled CSS file linked in this HTML file, but also to the Sass, SCSS or Less source.
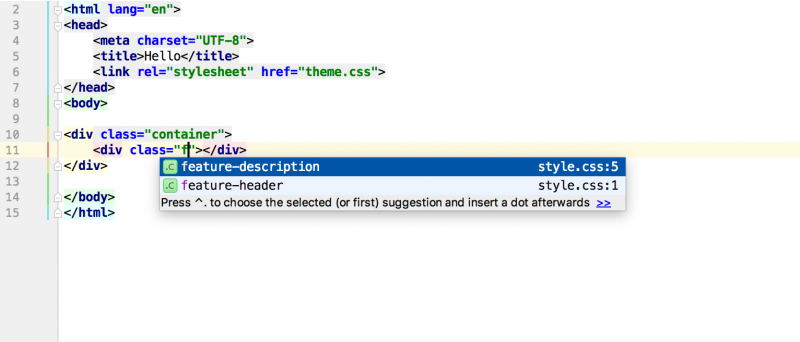
In HTML, code completion will suggest classes and id from all style sheets if there are no matching symbols in the linked CSS file.
· If you're migrating to webpack 4, WebStorm can now check and provide completion for option names in the webpack configuration file.
· Similar to tests, you can now run npm scripts using icons right in the editor.
· When you copy the HTML code to JSX files, WebStorm will automatically replace class and on-event handlers with React-specific attributes.
· New inspection in package.json will warn you if an installed version of the package doesn’t match the specified range.
· Better code completion for SVG properties and values in CSS files.
· You can now synchronize the IDE settings across multiple machines using your JetBrains account.
· Support for the ECMAScript proposals: escape sequences in template strings, RegExp lookbehind assertions and named capture groups, and class fields.
· Improved code completion and go to definition for the dynamic imports with import().
© Copyright 2000-2025 COGITO SOFTWARE CO.,LTD. All rights reserved