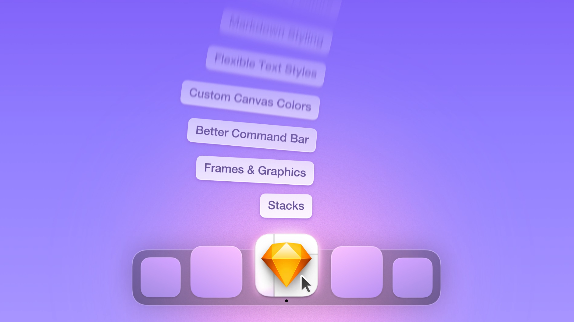
Our first update of 2025 is the largest weve ever shipped. It introduces an all-new layout tool Stacks and some big fo...
Our first update of 2025 is the largest we’ve ever shipped. It introduces an all-new layout tool — Stacks — and some big foundational changes in the form of Frames. It also brings major improvements to the Command Bar, and so much more.

We’re calling this release Athens. As a city, it’s the birthplace of democracy — something we greatly value — and home to some of the foundational architecture of the modern world. And this release is all about foundational architecture.
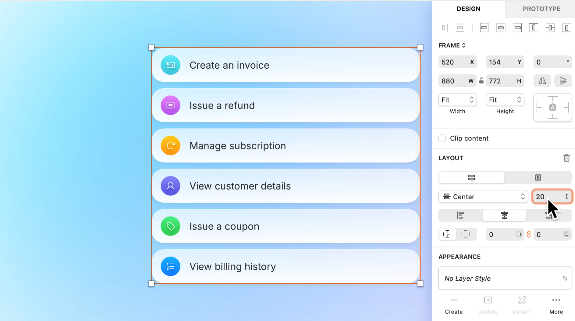
Introducing: Stacks

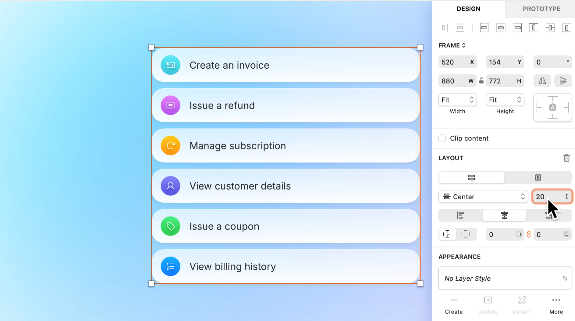
Yep, it’s finally happened. An all-new layout tool in Sketch. If you know auto layout in Figma, or stacks in Framer, this is our take on it.
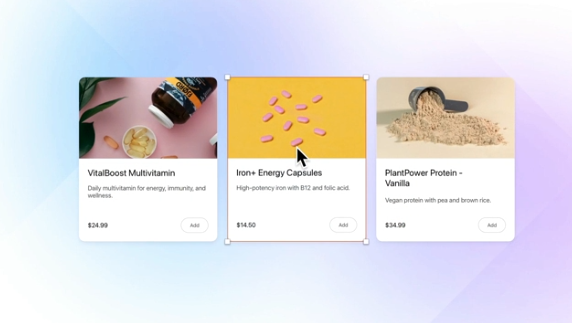
With Stacks, you can create anything from buttons that grow or shrink to fit their labels, to entire interfaces with nested layouts that adapt to container size or content.
You have full control over a stack’s size, padding, alignment, distribution, and styling. You can also choose if items in a stack have a different alignment, fill all available space, or ignore the layout altogether.

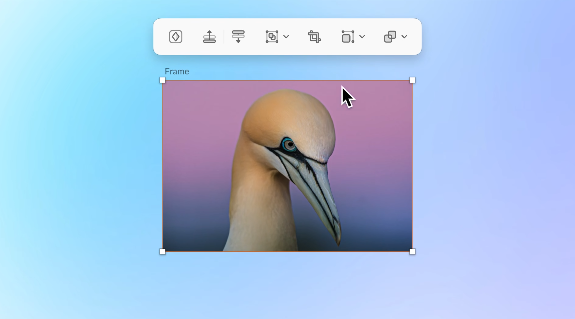
New containers: Frames and Graphics

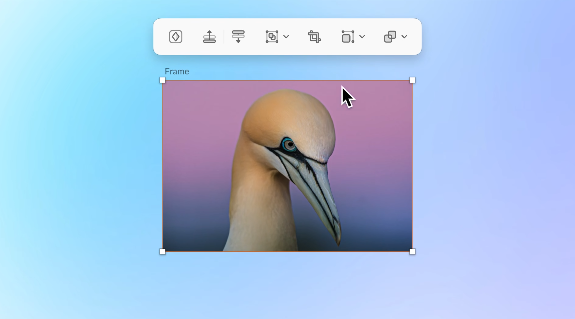
Stacks are only half the story in Athens. We’re also introducing Frames — a new container that replaces artboards, made for UI design, that works hand-in-hand with stacks.
You can nest Frames, style them with multiple properties (no more background layers!), set resizing constraints for their contents, or give them a stack layout.
For icons and illustrations, we’re introducing a different container type — Graphics. They have a fixed size, and their contents will always resize proportionally. They also offer a more focused Inspector, with no pinning or resizing controls.
Groups are sticking around, too. You can use them to organize layers and keep them together without additional properties.

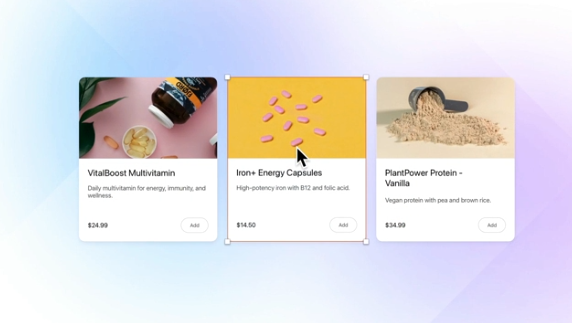
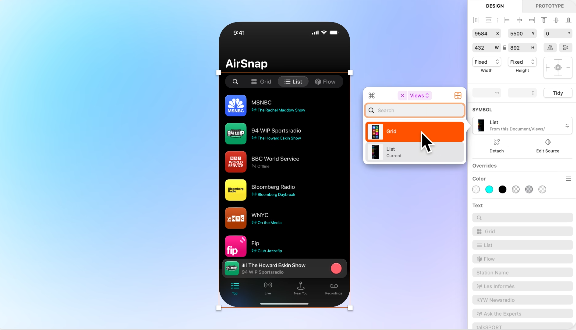
Components in the Command Bar

We’ve all struggled with those deeply nested menus when inserting components, so we’ve replaced them with something far more efficient. The Command Bar now makes it easy find and insert Symbols Y, Text Styles ?T, Templates, Layer Styles and Color Variables from the Command Bar S. You can also swap any component you’ve selected with ??R.
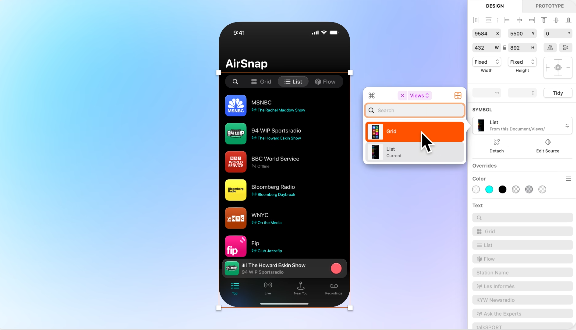
We’ve replaced the Inspector menus for swapping Components with a new popover inspired by the Command Bar. It shows more useful information, supports keyboard navigation for Libraries, and comes with a number of useful shortcuts.
We’ve improved Symbol thumbnails with customizable dark or light backgrounds, added rich previews for other component types, and new keyboard shortcuts to quickly drill down through your Libraries.
Improvements (64)
-Text and typography
- We now support basic styling for text overrides. You can use Markdown-like syntax for *bold*, _italic_ and [underline] in the Inspector, or ?B, ?I and ?U for text you’ve selected on the Canvas.
- Alignment and text color are now optional properties in Text Styles. If you’ve found yourself with lots of text styles covering each alignment option in your Libraries, this one is for you. You can exclude these properties from the Components view, and from the More menu under a Text Style’s name in the Inspector. You can set defaults for these properties in Sketch’s Settings.
- You can now adjust the sizing behavior for a text layer’s width and height separately, with a choice of either Fixed or Fit (formerly Auto).
-Components and Libraries
- You can now exclude specific Symbols from showing in the Command Bar, Insert and symbol swapping menus. Ideal for placeholders, Symbols you only ever want to nest, or screen-size Symbols you don’t want to swap to.
- In the Components view, there’s a new option to change the thumbnail background for your Symbols — ideal for those lighter icons that almost disappear on a gray background. You can pick between dark, light, or app appearance.
- We’ve added an option to select or deselect all Components in the Component Updates sheet when you have a Library update. This should make it easier to update specific Components.
- There’s a new filter option in the Libraries panes of Settings and Document Settings to only show Libraries that are enabled.
- We’ve added a checkbox to quickly enable or disable Libraries from their thumbnails in the Workspace Window.
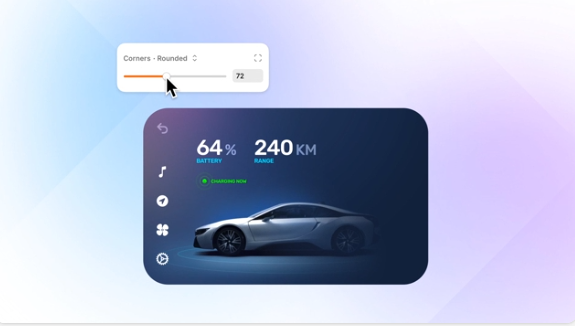
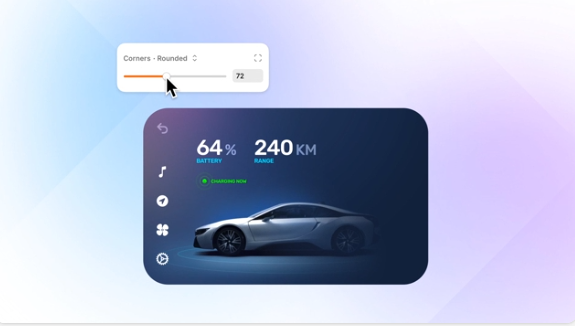
- You can now choose whether or not to include corners in your Layer Styles — making it easier to keep your corners consistent across images, Artboards and regular layers.
- When you replace a regular layer with a Symbol, we’ll now respect the Preserve Current Dimensions setting that you’ll find in the Command Bar’s Symbols view.
- When you create a Symbol from nested layers and choose not to send it to the Symbols page, we’ll place the Symbol Source closer to your selection. Also, if a Symbol source is flipped or rotated, its instances will now respect that.
- We’ve made Symbols easier to identify. On the Canvas, you’ll now see a purple hover and selection box for Symbol Sources, instances, and layers inside instances. In the Layer List, Symbol Sources have bold purple labels, while selected sources and instances get a purple background. These colors stay the same no matter your system accent color.
- Sizing and Pinning
- There are new “Fixed” and “Relative” sizing options for the Width and Height of all layers. These replace the “Fix Size” constraint. Layers which had the Fix Size constraint enabled on a given axis will be “Fixed” on that axis. Those without the Fix Size constraint enabled will be “Relative”.
- There’s a new “Fit” sizing option for the Width and Height of text layers, which replaces the “Auto Width”, “Auto Height” and “Fixed Size” options. Layers which were Auto Width now have “Fit” Width and Height, where those that were Auto Height will have “Fit” Height.
- There’s a new a context menu for the pinning controls in the inspector: if you secondary-click, you’ll see actions to Pin All, Pin None, Auto Pin, or Reset to Default. These actions are also available via the Layer menu and the Command Bar.
- We‘ve added some conveniences to the pinning control in the inspector. If one end of a layer’s axis is pinned, ?-click the pin will flip the pin to the opposite end instead of pinning both. If none or both ends are pinned, ?-click will toggle both at once.
- When you resize a layer with locked proportions — or resize while holding shift — we now make sure that layer always gets resized by full pixels, even if that means relaxing its proportions slightly.
- Resizing layers pinned on just one end of an axis — either with ?-Arrows, or via the W/H Inspector field — will now resize the layer from that end. For example, a button pinned only to the right will stay put on the right if you make its width larger.
- You can now pin both ends of layers that don’t have a Fixed size (Fit or Relative). The layer’s sizing will remain as-is, and editing the layer’s contents won’t change it either. However, resizing its parent will make the layer Fixed size.
- You can now adjust the size of a container while ignoring constraints of its contents by pressing ??-Arrows. This works the same as ?-resizing it on the canvas.
- You can now use “Size to Fit”, from the Arrange menu, for both Text layers and Frames.
- When you use the alignment actions to align a single layer to the edge or center of its parent, we’ll adjust its pins to match that alignment. For example, if you align a layer to the right, we’ll pin in to the right.
-Styling and arranging
- New Text Styles now exclude color and alignment by default. Similarly, new Layer Styles will now always include corner styling by default. You change these defaults as preferences in Settings > Layers. Copy and pasting a Layer Style will follow this corner styling preference, while holding ? while pasting will do the opposite.
- You can now adjust the corner radius and styles on any image — no need to create a mask anymore!
- When you apply a color to your selection using the eyedropper ?C, it still changes the visible color of your selection, but if your selection doesn’t have a solid color already, it will add a new solid fill. Or, if every style with a solid color is disabled, it’ll enable and change the first one.
- Rotating layers is now that little bit more convenient. Just drag close to a corner, no Command key required.
- The rotation field in the Inspector now shows more accurate values, up to two decimal digits.
- You can now ?-click on a ruler to insert a guide while ignoring snapping. You can still right-click on the rulers themselves, or ?-click on the padlock at the origin of the rulers, to open their context menu.
- We’ve improved our rendering of inside borders, outside borders, and inner shadows for text and shapes that use the non-zero winding rule.
- You can now quickly swap the colors of borders and fills on any layer you’ve selected via Layer > Style menu, Command Bar, or by pressing ?X.
- Inserting a frame or graphic on an empty canvas will place it at 0,0 coordinates.
- We’ve combined the Group and Ungroup toolbar buttons into a single button with a menu that allows you to group your selection in a frame, graphic, or group, stack your selection, or ungroup it.
- “Bring Forward“ and “Send Backward” now move the selected layer relative to the layer visually in front or behind it (in the current container), saving you from moving it multiple times to get a visual outcome. As a result, the layer may skip a few layers at once in the Layer List.
Workflow and productivity
- We’ve updated the Insert toolbar button to give it two functions. The Sketch diamond on the left opens the Command Bar, while the chevron on the right opens the current menu. This menu no longer includes Components as you can use the Command Bar to find and insert those. There’s also a new, single-key shortcut for the Command Bar — S (slice is now E). ?K also still works, or you can set a custom shortcut in Sketch’s settings.
- You’ll now find an “Insert Symbol Instance” action in the contextual menu and Command Bar to inset an instance of any selected Symbol source.
- The Comments toolbar item has a new detachable panel showing all comments and replies in your document. You can filter between all, open and unread comments, and click on any comment to find it in your document. The toolbar item itself also shows an unread count.
- There’s a new toolbar item that shows a QR code to open your document and mirror it in the iOS app, along with options to share its link.
- When you duplicate a layer many times consecutively, we now offset each new layer based on the distance between the previous layer and the one before that. A tricky one to describe, but try duplicating a layer, offsetting it a bit, and then duplicating again. You’ll see what we mean!
- There’s a new “Paste and Replace” option to replace your current selection with the pasted layer. You can find via Edit > Paste and the contextual menu, or use the shortcut ??R.
- You can now set smaller nudging values in Settings > Canvas, such as 0.25. The minimum value is 0.01.
- We’ve added shortcuts ?1 through ?4 to change the point snapping when using the pen tool. The numbers visually map left-to-right to the snapping control in the inspector, like using 1 through 4 to change the point type.
- When you click on HEX field in the Inspector or Color Picker, we now automatically selected the value, making it just that little bit quicker to paste or type a new one.
- When you import or paste and SVG or SVG code, we now create a Graphic matching the SVG’s size.
- Clicking the Canvas in text edit mode will finish text editing, but now the text layer you were editing will remain selected.
- You can now hide and lock top-level frames just like any other layer. If you hide one, it won’t appear or be accessible in the web app.
- Pressing Enter on a container now selects all its children (except locked or hidden ones) instead of just the topmost child. With all children selected, you can still press Tab to narrow your selection down to the topmost child.
- We’ve made it easier to select nested instances in the Overrides panel. Now, clicking the → button next to a nested instance name will select it directly, instead of taking you to its source. Need to jump to the source? Just ?-click the button.
- Holding Space now temporarily hides all selection boxes, handles, grids and guides to help you see your design more clearly. This works whether you’re actively panning the Canvas or idle.
- We’ve added an Auto Pin feature, which automatically sets the pins of your selection based on its size and proximity to its parent’s bounds. To use it, click the A button in the center of the Inspector’s pinning controls, press ?A, or find Auto Pin in the menus and Command Bar.
- When you paste or duplicate a layer and that places it outside the viewport, we’ll now center the canvas on it so you can see it.
- When using the Frame (previously Artboard) or Graphic tools, you can now click to insert a Frame or Graphic with the dimensions of the last top-level Frame or Graphic you interacted with. This makes it easier to quickly draw containers for many screens, components, or icons with the same size.
- The marquee selection tool (press or hold X) now selects layers at any hierarchy level, so you don’t need to press ? as well to drill down. It also ignores the layer you started the marquee on. This is handy for selecting multiple layers inside frames without selecting the frame itself.
- We’ve made Select All (?A) more consistent. If a top-level layer is selected, it selects all other other top-level layers too. If nothing is selected, it selects all top-level layers. Finally, if all layers in your current hierarchy level are already selected, it now selects all layers one level above — you can keep pressing ?A to broaden your selection one level at a time.
- Renaming multiple layers with a sequence token now includes the option to choose which letter or number it starts with, and how it increments with each layer.
- We’ve added a new setting to choose whether new layers you draw while holding ? will continue to have locked proportions. You can find it in Settings > Layers > Drawing Layers.
-Templates
- We’ve added new Frame Templates reflecting more recent Android devices, with a consistent scale and new thumbnails. We’ve also removed older devices.
- Template documents are now available to those of you using a Mac-only license, making it easier to kickstart your next project. You’ll find them in the Documents Window under the Design Resources tab.
-General improvements
- You can now enable scrolling in prototypes for any frame. For top-level frames, you can choose whether the scroll viewport is defined by the frame size (with out-of-bounds layers scrolling within it) or by a custom size (with your taller/wider frame scrolling within it). You can also set nested frames to scroll, with their full width/height scrolling within the bounds of their parent frame.
- You can now add a custom Canvas color for individual pages in a document. You’ll find this option in the Inspector when you have nothing is selected, where you’ll also see the option to change the document’s color profile. Custom canvas colors will show for anyone viewing a page. Pages without a custom canvas color will continue to respect your preferences in Settings > General > Canvas.
- Our app icon now adapts to your system’s light or dark mode preference. You’ll also find a few more icon options in Settings > General. When you think you’ve found them all, keep going.
- When you open a page in a document for the first time, we now zoom to fit the entire contents of the page in your window. After this, we’ll remember your zoom level and Canvas position for that page, as long as the document remains on your device and you’re not downloading a fresh version from a Workspace.
- Working with prototyping flows should now feel a little faster, as we’ve been making the Links you see between Artboards more performant.
- We’ve improved the responsiveness of the modifier keys when you’re making a marquee selection.
- We’ve improved performance when swapping between complex Symbols.
Changes (28)
- With this release, we no longer support macOS 13 (Ventura). We update our support of macOS versions to continue improving Sketch with the latest Apple frameworks and APIs.
-Keyboard shortcuts
- The ?L shortcut now applies Stack Layout to your selection instead of Smart Layout, and ??L removes it.
- We’ve changed the shortcuts for Transform and Rotate, which are now ??T and ??R, respectively.
- We’ve removed the shortcuts for Rename All ??R, and for Rename with Last Format ???R. If you need quick access to these actions, you can search for them with the Command Bar S or set your own shortcuts via System Settings.
- After you draw an Artboard we no longer automatically enter renaming mode. Instead, you can double-click its name on the Canvas, or press ?R.
- We’ve had to shuffle some shortcuts to make way for new features. Toggle Fills and Toggle Borders are now ?F and ?B, respectively, while finding/searching layers is now ??F.
- We’ve added a new shortcut — ??F — to resize a container or text layer to fit its contents.
- When you use a layer with borders as a mask, those borders now visually appear above any masked content. To have borders appear below the masked content, use two layers; one with the borders, and another above to act as the mask.
- Holding ? when resizing a group or frame will now ignore any resizing constraints. If you previously used ? to disable snapping, you should use ? now instead.
- We’ve changed the modifier key to ignore snapping when dragging, drawing, or placing objects from ? to ?. Note that you can only press ? after you’ve started dragging or drawing a layer.
- We’ve removed the various Align in Artboard shortcuts. You can still ?-click the alignment buttons at the top of the Inspector to align your selection to the top-level frame (previously Artboard).
- We’ve added the shortcut ??P to Round to Pixel.
-Inspector
- The X and Y coordinates of a layer are now relative to their closest frame, instead of the top-level frame (previously Artboard).
- The Layout panel in the Inspector is now more compact if you have Groups or Artboards without Smart Layout. To apply Smart Layout, press the + icon (doing so defaults to Horizontal). To remove, press the trash icon.
- For layers that support Tints, we’ve moved the Tint controls to the bottom of the Appearance panel in the Inspector.
- We’ve removed the Layout pane from the inspector in the Components View. You can continue to edit layout properties for a Symbol Source in the Canvas view.
-Styling
- If you apply a Tint to a group, it will not affect that group’s shadows (if it has any). Tints will now only affect the contents of a group.
- We’ve changed the default style for new shapes; it’s the same gray fill, but no longer has a border. If you have set your own default style for new shapes, this change won’t affect it.
- We’ve changed some of the defaults for new style properties. Adding a new fill now always adds a solid fill, and adding a new border will now add an inside border (but still center on open paths, and outside on text). We’ve also tweaked the default shadow styles.
- When you create a new Text Layer, it will now match the styles of the last Text Layer you edited in that document. Previously, styles carried over between documents, including new ones.
-General changes
- When you create a symbol, you can no longer choose a Layout from the dialog. You can add layout to containers before turning them into a symbol, or add it after to the symbol source.
- You can no longer adjust the origin point of rulers by dragging them. If your documents have adjusted ruler origins, they still exist, and you can reset via the context menu (Control-click the corner where the two rulers meet).
- We’ve removed the “Select Group’s Content on Click” feature. All groups now behave the default way: use a double-click to select a group’s contents, or ?-click to ignore all groups when selecting.
- The different view options to show or hide collaborator cursors, names, and selections are now a single “Show Collaborators” option, available everywhere the previous options were. We’ve also removed the “Show Layer Selection” and “Show Layer Highlight” options from the view menu.
- Text layers set to Auto Width will now show resize handles on the four corners of the selection box, not at the center of their left and right edges.
- We’ve removed the Layer > Style > Fill Options and Layer > Style > Border Options menu items. You can still access these options via the cog icon in the Fills and Borders Inspector panels.
- Top-level frames (previously artboards) no longer behave like sticky headers as you scroll. Instead, they now scroll like any other layer but we’ve made their labels bold to keep them easy to spot.
- If you have a group selected, Paste will now paste inside the group, not as a sibling of the group, so it’s consistent across all container types (Group, Frame, Graphic).
Fixes (22)
- Fixed a bug that meant it wasn’t possible to resize a group inside a Smart Layout group using Command-arrows on your keyboard.
- Fixed a bug where using a Symbol or group as a mask could cause the masked content to behave unexpectedly.
- Fixed a bug that sometimes caused masked layers to render incorrectly in the web app and prototype player.
- Fixed a bug where moving a group in or out of another group could fail to update tinting correctly.
- Fixed a bug that caused Sketch to miscalculate the size of PDF exports in some cases, which could affect how they look when opened in other apps.
- Fixed a bug that prevented you from immediately following a collaborator who had initially disabled, then later re-enabled, their option to be followed.
- Fixed a bug that caused the Scale tool in the Inspector to close unexpectedly in some situations.
- Fixed a bug that caused the ruler tick marks to display incorrectly.
- Fixed a bug where Workspace document thumbnails would sometimes not display correctly.
- Fixed a bug that caused a nested Symbol that used Smart Layout to resize incorrectly if it contained a text layer with overridden text that caused it to grow vertically.
- Fixed a bug that caused Color Variable names not to update in certain cases where they were referenced in a Library nested two or more levels deep.
- Fixed a bug on Workspace documents that would deselect the reference layer when you aligned one layer to another.
- Fixed a bug that incorrectly placed a new Slice you created from a selected Artboard.
- Fixed a bug where using the c, m, b or r modifiers in the Width and Height fields in the Inspector would not work correctly for Artboards.
- Fixed a bug that caused layers you scaled to be misplaced or mis-sized in some cases.
- Fixed a bug that meant resizing a rotated layer using its corner could only resize one edge.
- Fixed a bug that meant custom keyboard shortcuts using ? as the only modifier wouldn’t work.
- Fixed a bug that meant you could resize a rotated layer much further away from the layer’s bounds than you’d expect.
- Fixed a bug where clicking on a handle or edge of a layer, without dragging to resize it, would deselect it.
- Fixed a bug where pressing N to add a comment wouldn’t work in non-Latin keyboard layouts. It’ll now work when pressing ? (Arabic), Т (Russian Cyrillic), N (Greek), or ? (Hebrew).
- Fixed a bug where pressing option once you’d already started dragging a layer — to duplicate it instead of move it — would move the original layer to the front.
- Fixes a bug where flattening a layer inside a group with shadows would duplicate the shadow.