
Update: Use Handsontable 11.0.1 that fixes a regression in the Angular UMD package found in 11.0.0
We just released Handsontable 11.0.0. This version adds modularization features to the framework wrappers, improves the monorepo structure, adds a new locale option, and more.
Modularization is a great way to focus on features that matter to you, customize your grid, and reduce the size of your app.
Since Handsontable 8.3.0, you’ve been able to use modules with the vanilla JavaScript version of Handsontable. Now, you can use modules with each of Handsontable’s framework versions (React, Angular, and Vue) as well.
While it’s great news for all our React, Angular and Vue users out there, it’s also a breaking change, as you now need to import each module that you want to use. For example, to import the UndoRedo plugin’s module:
// import the `handsontable/base` module
import Handsontable from 'handsontable/base';
// import the `UndoRedo` module and the `registerPlugin()` function
import {
registerPlugin,
UndoRedo,
} from 'handsontable/plugins';
// register the `UndoRedo` module
registerPlugin(UndoRedo);
Not interested in modularization? Fear not: we also introduced new methods that let you import and register all modules of a given category at once.
To learn more about Handsontable’s modules, see our documentation.
To learn how to use modules with your framework, see one of those guides:
Ever since we introduced modularization in Handsontable 8.3.0, we wanted to give every module full TypeScript support.
To achieve this, we decided to remove the huge, cover-it-all TypeScript definitions file (previously located in the root directory: ./handsontable.d.ts). Instead, we replaced it with a neatly-prepared set of smaller files (now located in a new directory: ./handsontable/types), dedicated to individual parts of Handsontable.
As a result, we double-checked and revised nearly all of Handsontable’s type definitions. Why does it matter? For several reasons:
From a TypeScript user’s perspective, if you import the whole Handsontable library, everything stays the same. All type definitions are loaded on importing the Handsontable package:
import Handsontable from 'handsontable';
The new thing is that now, the type definitions are also automatically loaded when you import individual modules, for example:
import Handsontable from 'handsontable/base';
import { registerPlugin, HiddenRows } from 'handsontable/plugins';
const hiddenRows = Handsontable.plugins.HiddenRows;
In Handsontable 8.3.2, we placed all Handsontable versions (JavaScript, Angular, React, and Vue) in a single monorepo.
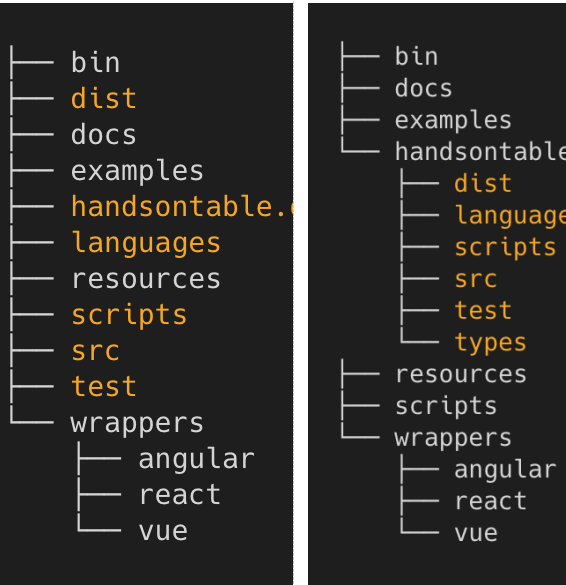
Now, to manage the monorepo more easily, and add better support for third-party tools like Snyk or npm-audit, we placed Handsontable’s main JavaScript package in its own, dedicated workspace. We moved it from the root directory to a new subdirectory: ./handsontable, placing it at the same level as the framework wrappers:
|
Before: |
After: |

About buildingThis change may affect you if you were planning to contribute to Handsontable’s repository, or if you build your own versions of Handsontable locally. Other than that, it shouldn’t affect your app in any way.
Get an overview of Handsontable's building processes.
The Handsontable repository (opens new window)is a monorepo (opens new window)that contains the following projects:
|
Project |
Location |
Description |
|
handsontable |
./handsontable |
Main Handsontable project |
|
@handsontable/angular |
./wrappers/angular |
Angular wrapper |
|
@handsontable/react |
./wrappers/react |
React wrapper |
|
@handsontable/vue |
./wrappers/vue |
Vue 2 wrapper |
All the projects are released together, under the same version number. But each project has its own building and testing processes.
The building processes transform the source files located in the ./handsontable/src/ directory into the following output files:
Don't modify the output files mentioned above. Instead, make changes in the ./handsontable/src/ directory and then run a selected build. This is especially important if you want to contribute your changes back to Handsontable through a pull request.
Handsontable building processes require:
Each Handsontable project has its own building processes defined in its own package.json file. Apart from that, the root directory has its own package.json file as well:
|
File |
Holds tasks for building: |
|
./package.json |
- All the packages at once |
|
./handsontable/package.json |
The JavaScript package |
|
./wrappers/angular/package.json |
The Angular package |
|
./wrappers/react/package.json |
The React package |
|
./wrappers/vue/package.json |
The Vue package |
To run your first build:
You can either build all the packages at once, or build each package individually.
To build all the packages at once:
To build the JavaScript package:
To build the JavaScript package from the root directory:
From the ./handsontable directory, you can also run individual JavaScript build tasks:
JavaScript build tasks
To build the Angular package:
To build the Angular package from the root directory:
From the ./wrappers/angular directory, You can also run individual Angular build tasks:
Angular build tasks
To build the React package:
To build the React package from the root directory:
From the ./wrappers/react directory, you can also run individual React build tasks:
React build tasks
To build the Vue package:
To build the Vue package from the root directory:
The populateFromArray() method works differently now, when its method argument is set to shift_down or shift_right.
Before, when set to shift_down or shift_right, populateFromArray() performed a separate spliceRow action for each row, or a separate spliceColumn action for each column.
Now, when set to shift_down or shift_right, populateFromArray() populates rows (or columns) with one large operation. The difference in performance is really impressive:

If you use the beforeChange and afterChange hooks triggered by each spliceRow and spliceColumn action, you’ll need to adapt to the changes.
To properly handle locale-based data, we gave Handsontable a new configuration option, called locale. By default, it’s set to en-US.
As of now, we only use locale to ensure proper filtering of custom search input in Turkish, but we plan to expand its use in the future, to further customize features such as filtering, searching, or comparing different sets of locale-based data. It’s a great starting point for improving Handsontable’s built-in internationalization capabilities.
You can set the locale option for the entire grid:
const hot = new Handsontable(container, {
// set the entire grid's locale to Turkish
locale: 'tr-TR',
});
But you can also set it for individual columns:
const hot = new Handsontable(container, {
columns: [
{
// set the first column's locale to Polish
locale: 'pl-PL',
},
{
// set the second column's locale to German
locale: 'de-DE',
},
{
// set the third column's locale to Japanese
locale: 'ja-JP',
},
],
});
To learn more, see the Handsontable documentation.
As promised, we keep improving Handsontable’s documentation. Since the last Handsontable release, we did a complete overhaul of the API reference’s Options section, rewrote a few guides (e.g. Building), restructured some others (e.g. Modules), added completely new guides (e.g. React modules), added some new sections to existing guides (e.g. Locale settings), and more.
As we introduced a few backward-incompatible changes, we prepared a migration guide that takes you through upgrading from Handsontable 10 to Handsontable 11 step by step.
Starting with Handsontable 11.0.0, the React wrapper, the Angular wrapper, and the Vue wrapper support modularization.
If you don't use any of the wrappers, you don't need to change anything.
To continue using all Handsontable modules with your wrapper, register all modules with the new registerAllModules() method.
In the entry point file of your application, add the following code:
// import the registerAllModules() methodimport { registerAllModules } from 'handsontable/registry';
// register all Handsontable modulesregisterAllModules();
To start using individual Handsontable modules with your wrapper, see the following guides:
Before, all of Handsontable's TypeScript definitions were kept in one huge file, placed in the root directory: ./handsontable.d.ts.
Now, each module has its own TypeScript definitions file. They're all kept in a new types directory: ./handsontable/types (opens new window).
For more details, see this pull request (opens new window).
The populateFromArray() method works differently now, when its method argument is set to shift_down or shift_right.
new Handsontable(element, {
afterChange: (changes, source) => {
if (source === 'spliceRow' || source === 'spliceCol') {
handleChange(changes[0]);
}
}});
new Handsontable(element, {
afterChange: (changes, source) => {
if (source === 'populateFromArray') {
changes.forEach(change => handleChange(change))
}
}});
© Copyright 2000-2025 COGITO SOFTWARE CO.,LTD. All rights reserved