WHAT’S NEW IN PHPSTORM 2018.1
Experience The Drive to Develop with the first major update for PhpStorm in 2018.
PHP Language

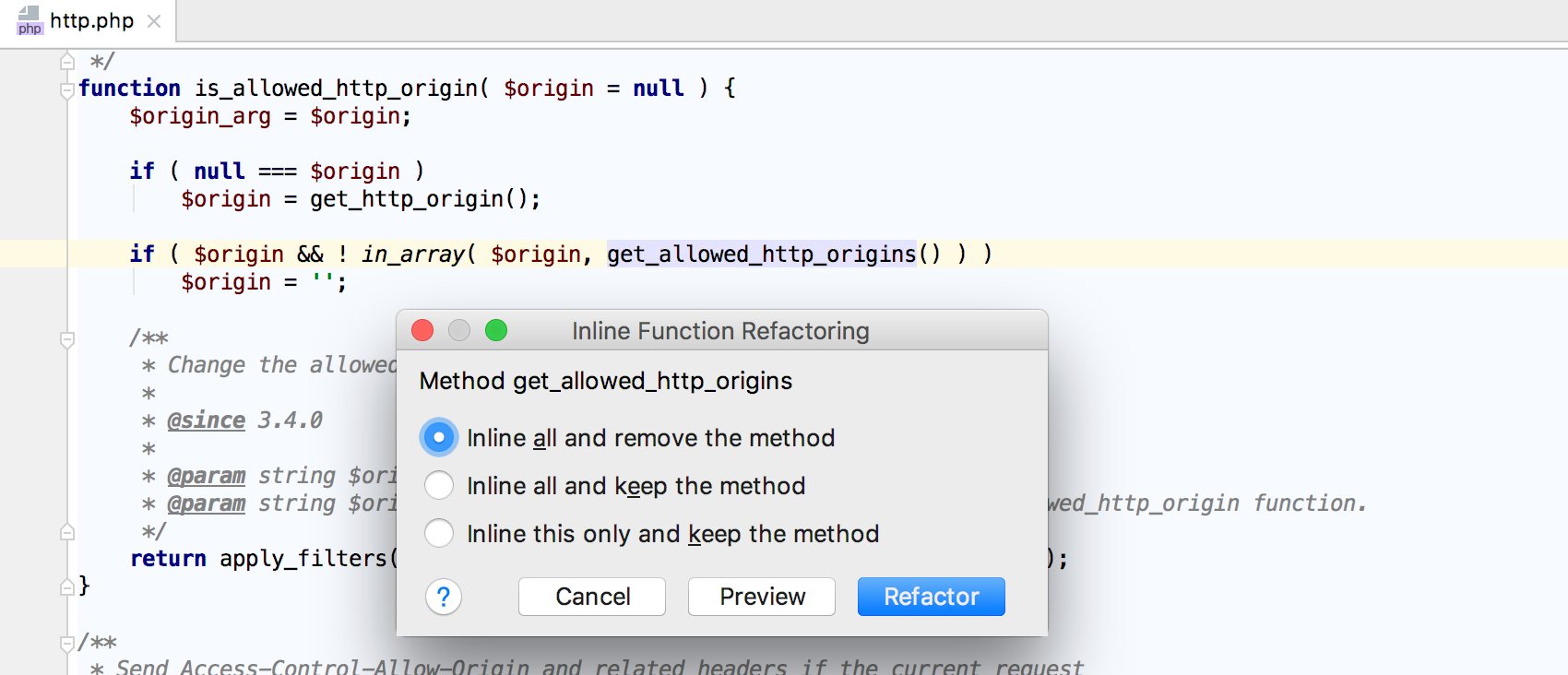
Inline function/method refactoring
Using the method’s body in your code can sometimes be more practical than using the method itself, in which case you will need to replace the calls to the method with the actual method’s content. This can be tricky in some cases since you'll need to handle multiple function calls, maintain proper variables' scopes and default values, and reformat the resulting code. The new Inline refactoring will help you with all of the above.

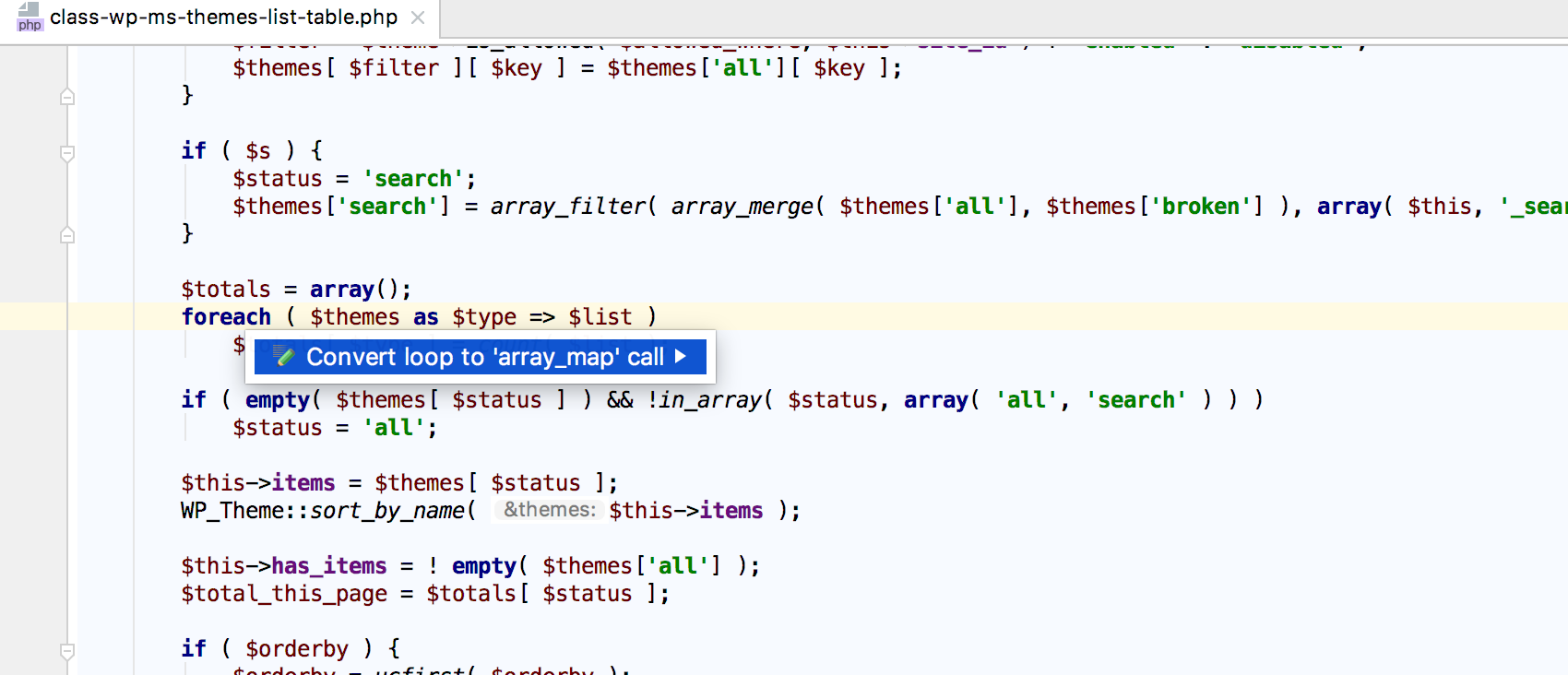
Refactor your code to functional style
To help you easily migrate your code between the imperative and functional coding styles, PhpStorm 2018.1 introduces several new inspections and quick fixes. These will convert loops into the array_map, array_filter and array_fill function calls, and vice versa. Only the equivalent transformations are performed, and the logic of your code does not change.

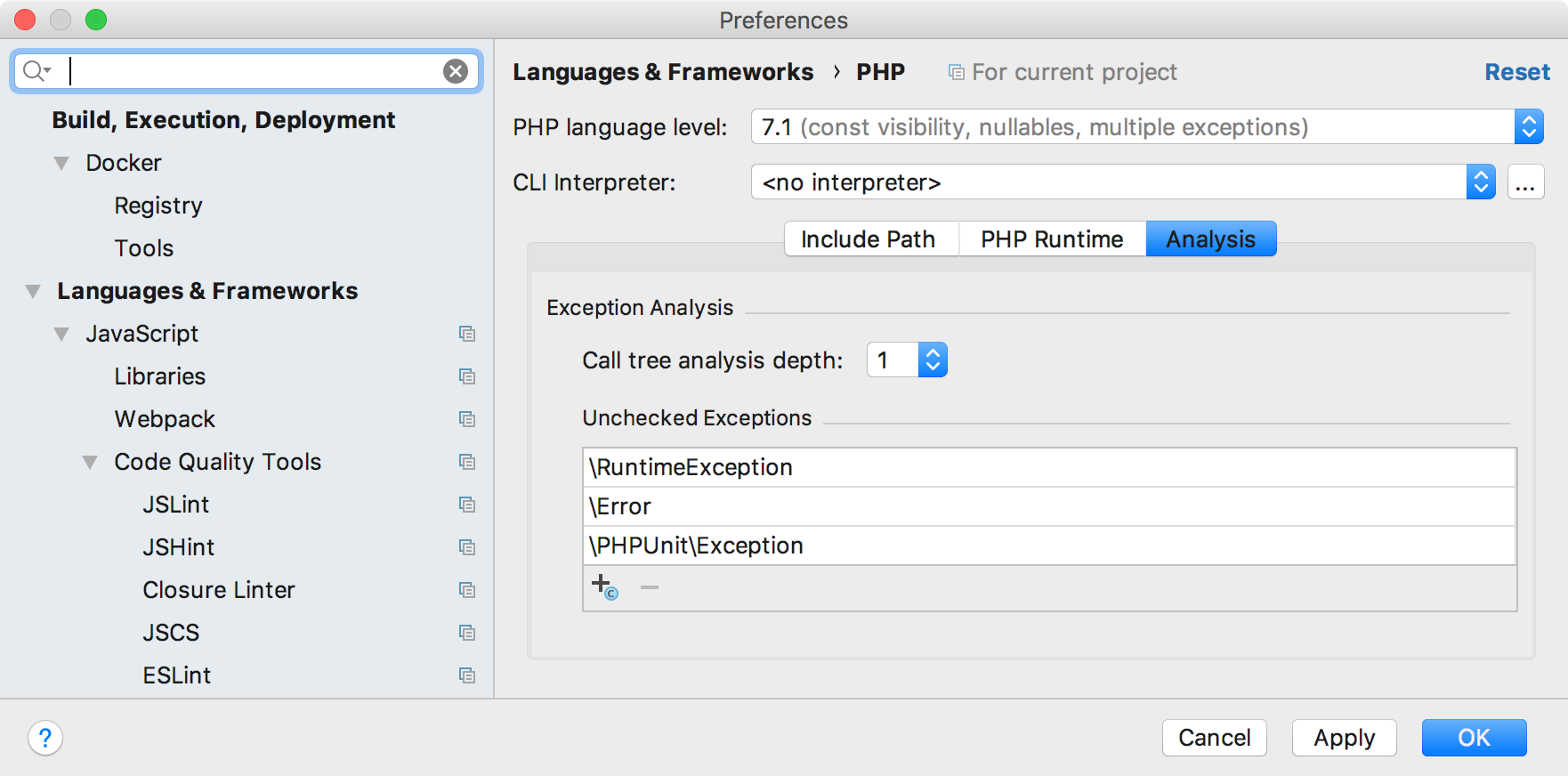
Configurable unchecked exceptions
PhpStorm 2017.3 introduced a new exception analysis engine that can catch unhandled exceptions, detect missing @throws tags, and so on. To add the sometimes needed configurability, in PhpStorm 2018.1 we’ve added the list of exceptions to be excluded from analysis.
Tests

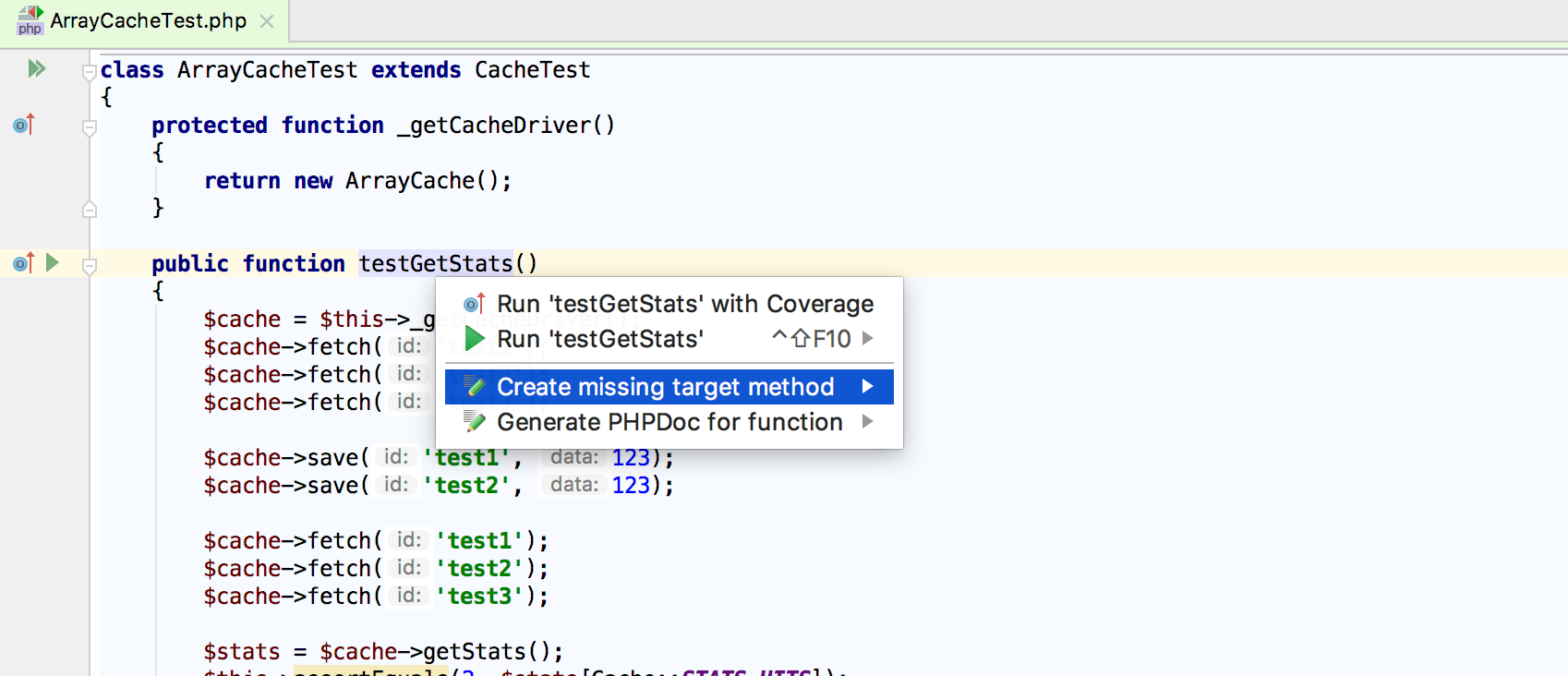
Creating class from test
With TDD becoming more and more popular, the situations are pretty common, in which the test is already in place, but the covered class does not exist yet. To handle such situations, PhpStorm 2018.1 will help you generate a class together with the class methods from an existing test. PhpStorm will also take your PSR-0/PSR-4 structure into account to generate the target class and the class methods in their respective locations.

Codeception: code coverage
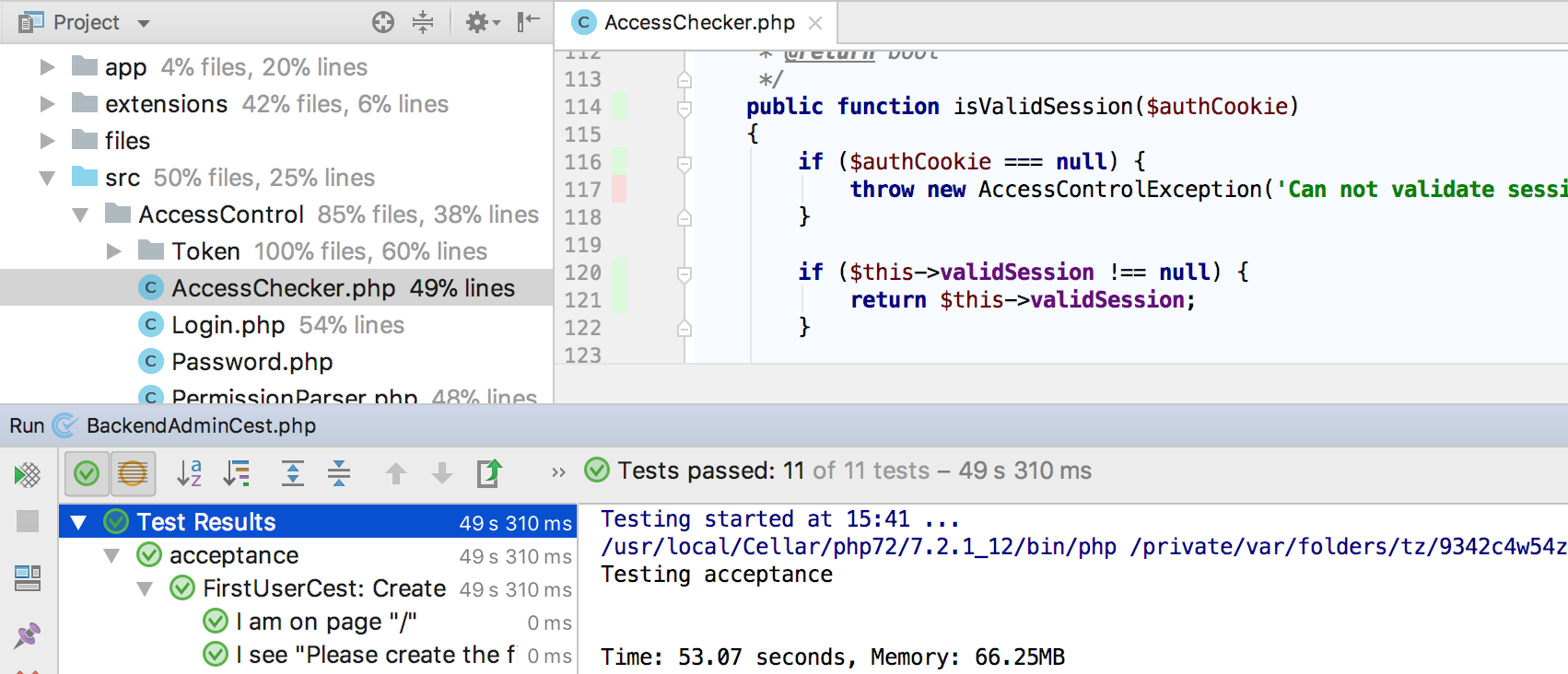
We’ve heard your requests for implementing code coverage for Codeception. It’s implemented in PhpStorm 2018.1, and it works exactly like PHPUnit coverage. You will see the coverage results in the Project view as well as in the code editor’s left gutter: the covered code lines will be indicated with the green markers, while the uncovered lines – with red markers.
HTTP Client

Assertions support
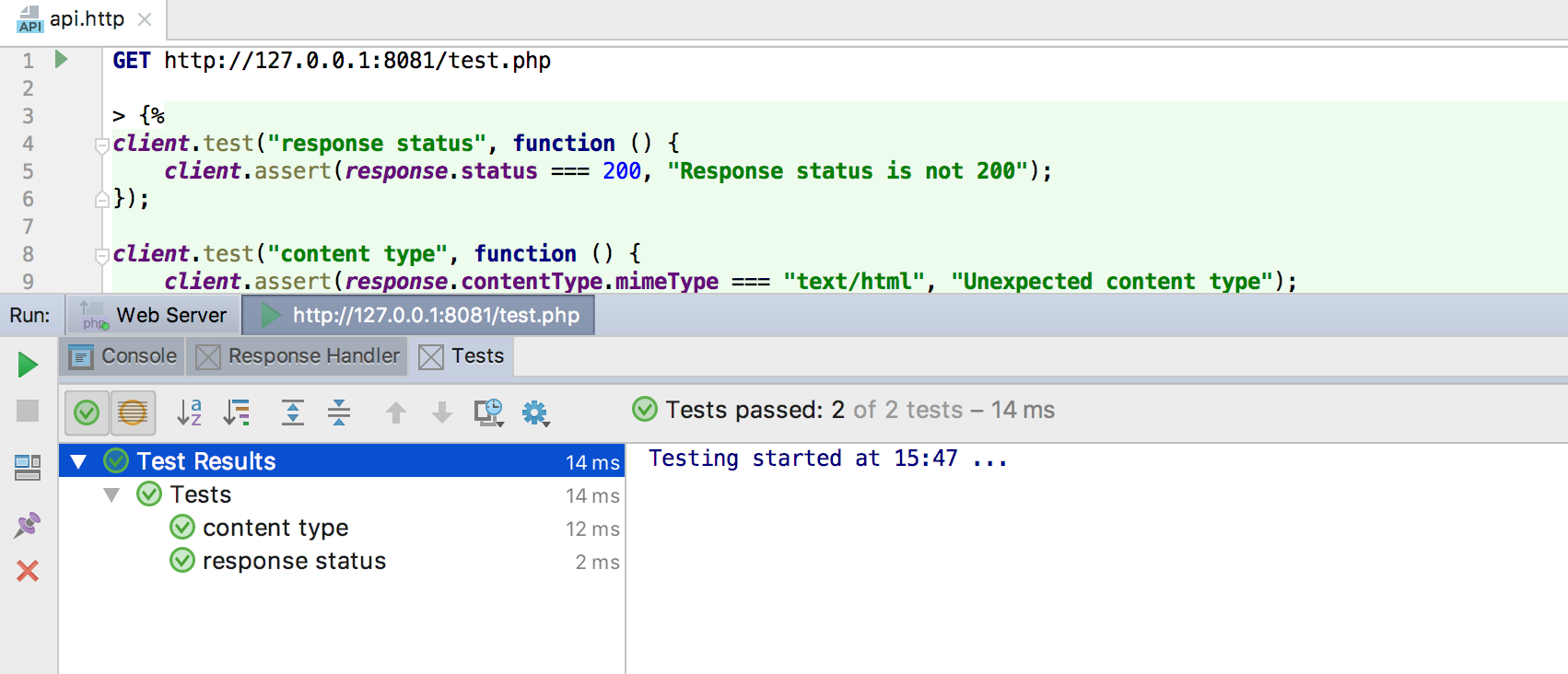
Working with responses in the HTTP client has been significantly enhanced, too. PhpStorm 2018.1 brings support for assertions and custom JavaScript (ECMAScript 5.1) code that you can run upon receiving an HTTP response. Since the response is treated as a JavaScript object, you can quickly get access to all its details. You can also create tests that will assert that the request returns what is actually expected. The test results will be displayed on the Test tab, allowing you to navigate to the originating request and re-run a test.

Simplified first start
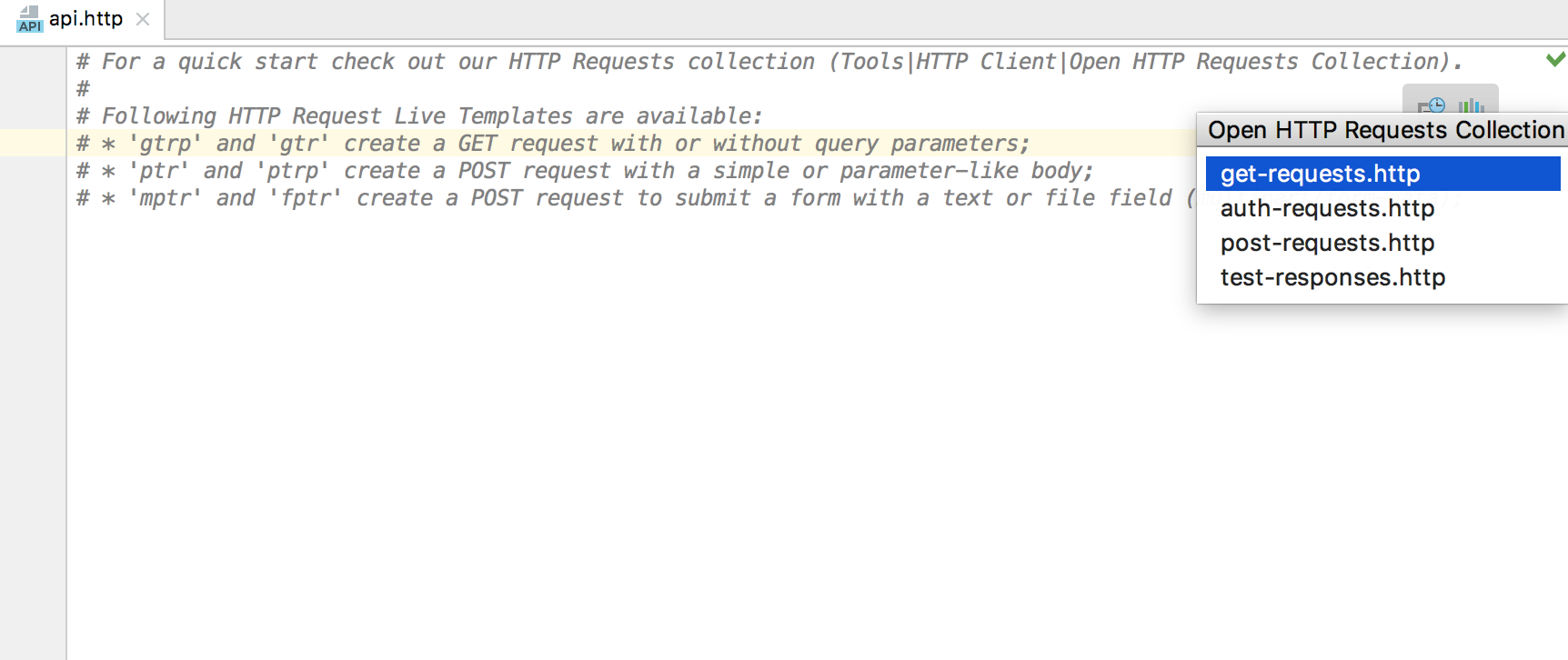
PhpStorm 2018.1 will help you jump-start the new HTTP client and migrate from the now-deprecated GUI-based REST client. Live Templates will allow you to quickly insert a request skeleton without much typing; the collection of the most frequently used requests will provide examples useful requests examples. The default HTTP request template is now non-empty and contains some clues for a quicker start, too.
Web Technologies Support

Reformat with Prettier
With the new Reformat with Prettier action (Alt-Shift-Cmd/Ctrl-P), you can now format the selected code, a file or a whole directory using Prettier. Note that Prettier should be installed as your project dependency or globally on your machine.

Create new Vue project
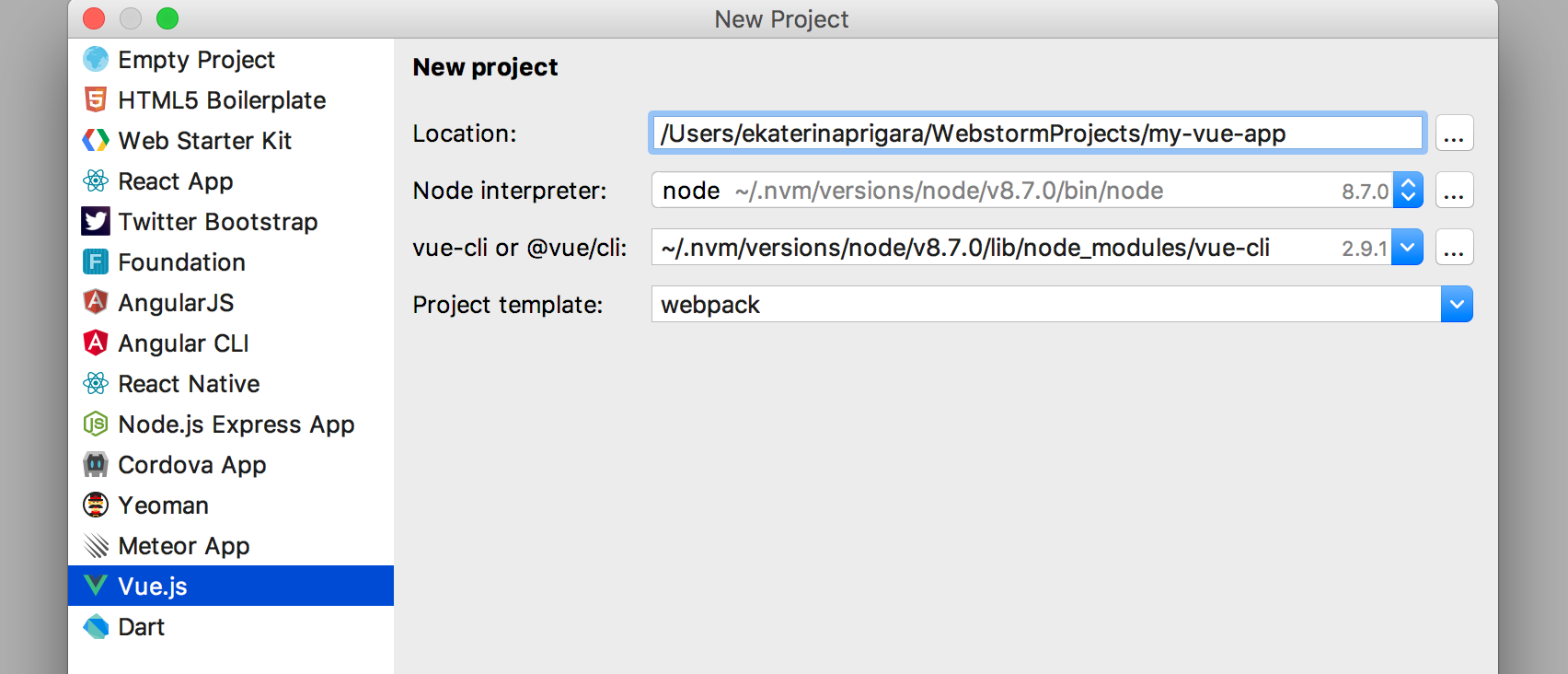
You can now create new Vue projects in WebStorm using Vue CLI. Install it by running npm install --g vue-cli, then press Create New Project – Vue.js on the IDE’s Welcome screen, and answer questions about the template and tools you want to use in your new project.
As usual, all the features and improvements of WebStorm are available in PhpStorm, either out of the box or with free plugins available in the repository. Other noteworthy web-related features include TypeScript 2.7 support and Surround with type guard quick-fix for unresolved properties, Extract Vue component intention, debugging React Native apps, new Node.js Debugger Console and other.
IDE Improvements

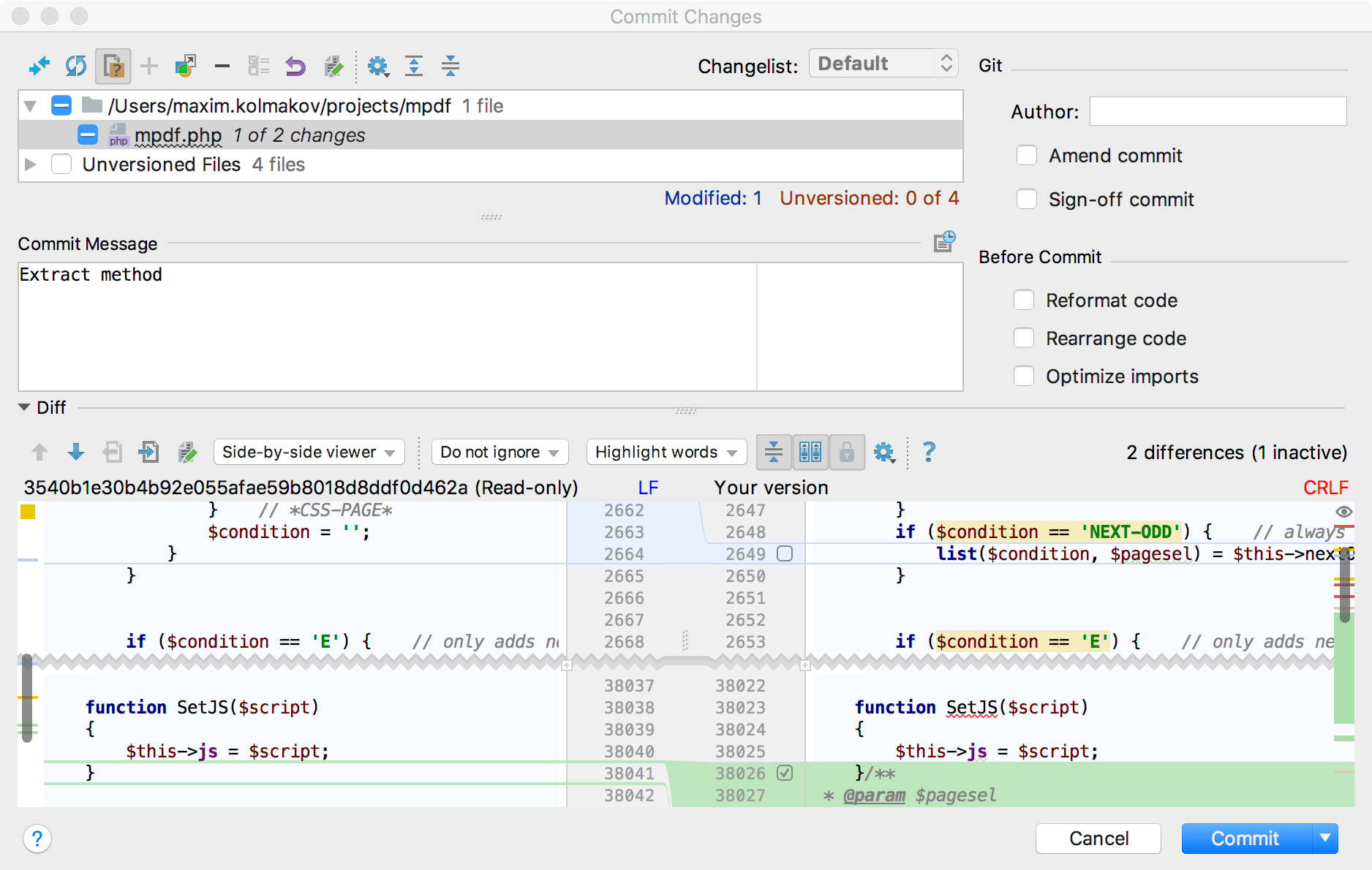
Partial commits in Git
With the support for partial Git commits you can now commit only selected changes from the file. Use checkboxes in the diff view of the Commit Changes dialog to select chunks of code you want to commit. You can also add changed lines of code to a new changelist using actions on the editor gutter and then commit the changelist.
Database Tools

Database tools in PhpStorm have been improved thanks to our colleagues on the JetBrains DataGrip team:
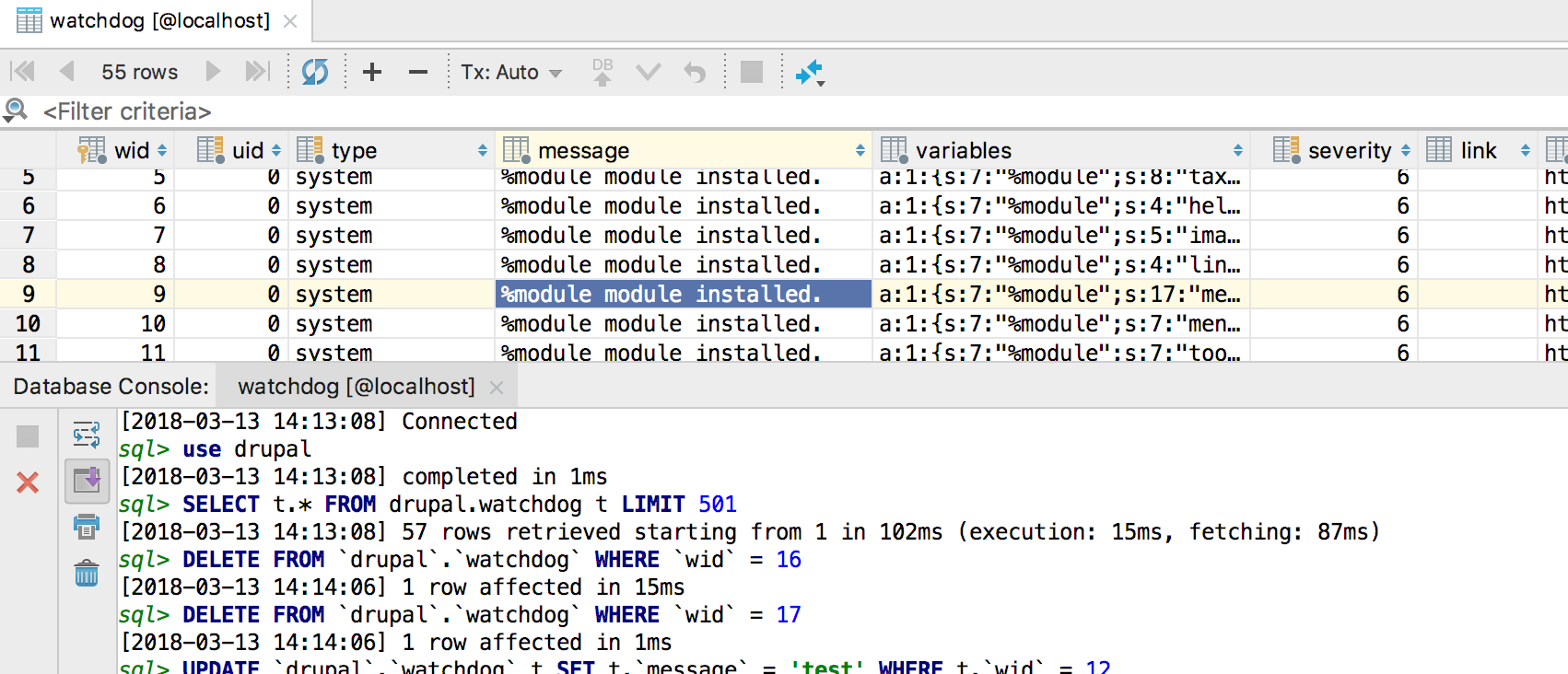
• Data editor SQL log
• Now you can tell PhpStorm how to switch schemas: Automatic, Manual, Disabled
• External schemas in Redshift and virtual schemas in Exasol
Other improvements:
• Goto Symbol navigation improvements
• Hierarchy checks for class aliases
• Gutter icons for running tests
• New Composer actions
• Better @covers support
• New Documentation UI
• Better HiDPI support on multiple displays for Windows
• Improved XDebug Profiler viewer
• Reworked focus subsystem
• Open Terminal in a specific folder
© Copyright 2000-2025 COGITO SOFTWARE CO.,LTD. All rights reserved