Figma brings your teams together to design better products from start to finish.
Figma brings your teams together to design better products from start to finish.
Design
Design without silos
Built for the web, Figma is collaborative by nature. Plus, it is packed with design features you already love and unique inventions like the arc tool, vector networks, and auto layout.
Design for the web made easy
Figma was built for the future of web. That’s why you’ll see features you won’t find elsewhere.
- A modern pen tool: Draw in any direction with Vector Networks. No more merging or needing to connect to the path's original point.
- Instant arc designs: Design clocks, watch screens, or pie charts easily with the Arc tool.
- Be expressive with OpenType: Tap into advanced font features to fully express your brand.

Design responsively with Auto Layout
Spend more time iterating and less time moving things around.
- Less manual resizing: Buttons can resize with their text and lists can rearrange themselves when items are moved around.
- Stretch to fill: Auto Layout components can now stretch left and right (or top and bottom) for easier responsive design.
- Design speaks development: Auto Layout’s padding, direction, and spacing settings translate directly into code, simplifying developer handoffs.
Automate and augment your work with Plugins
Remove repetitive tasks, bring in data, and power custom workflows.
- Plugins for everything: Stock imagery, flow diagrams, color accessibility, charts, icons, and more.
- Easy development: If you can build a website, you can build a plugin.
- Private plugins: Organization customers can create and distribute private plugins within their company.
Be efficiently consistent and consistently efficient
With your design system in the cloud, all the goodies in your libraries are always one click away.
- Flexible Styles: Create consistent Styles—color, text, grid, or effect. Apply them to any text or object across all your projects.
- Design systematically: Speed up design with components. Edit and override on the fly.
- Accessible libraries: A quick search surfaces the assets you seek. Simply drag and drop them into your file.
Turn developer handoff into a handshake
Bring developers into your process early and often. Let them get the specs and assets they need.
- Unlimited viewers: Invite as many teammates as you want to view and comment (psst, it’s free).
- Inspect design files: Any viewer can grab snippets of generated code for CSS, iOS, and Android.
- Easy export: Export the exact assets you need in the formats you need them in.
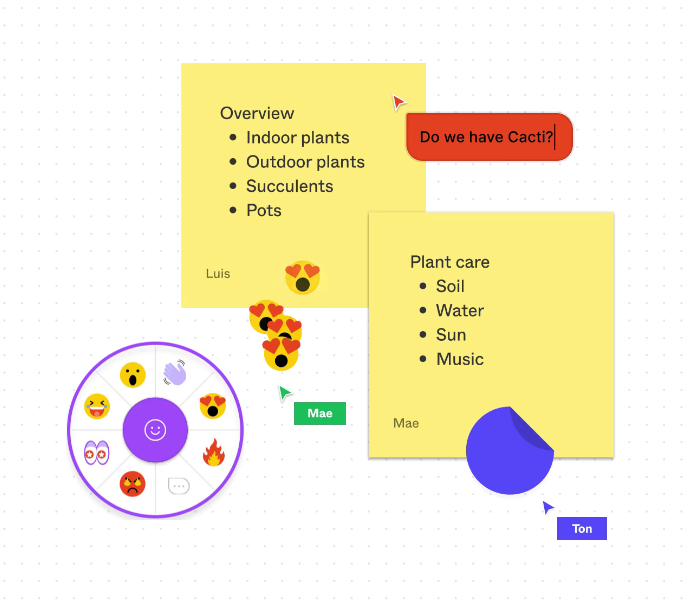
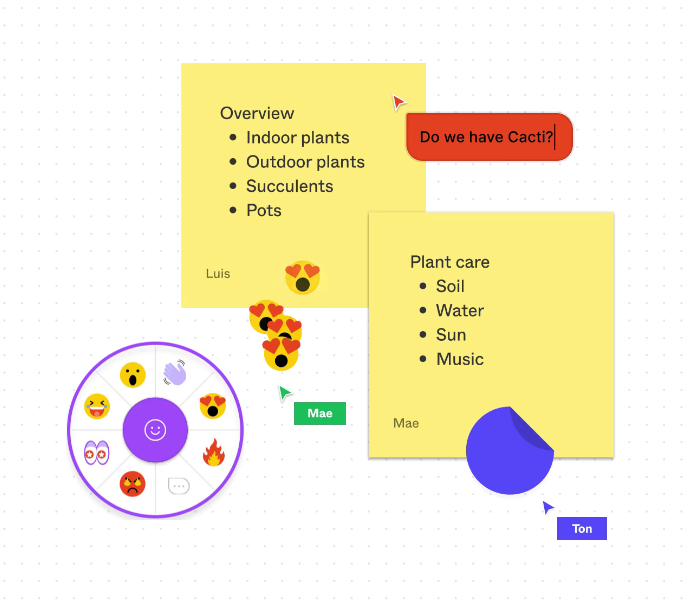
- Prototyping
Test and gather feedback
Present interactions and gather feedback with smart animations and dynamic overlays that bring your designs to life.
Create prototypes that feel like the real experience
Turn your static design files into an interactive experience—no coding required.
- Intuitive build: Simply connect UI elements and choose your interactions and animations.
- Interactions: Define subtle interactions, like on click, while hovering, while pressing a button, and more.
- Mobile-optimized: Details like device frames and momentum scrolling make your prototypes feel like the real experience.
Show, don’t tell your interaction vision
Take the guesswork out of development by spelling out the interaction details you envision.
- Advanced transitions with Smart Animate: Automagically animate similar objects and create detailed transitions.
- Dynamic overlays: Create multiple layers of interactive content overlays.
- Animated GIFs: Use GIFs to represent motion designs, video elements, and subtle animations.
Do it all in one single tool
No more jumping between tools. Design, prototype, share, and collect feedback all in Figma.
- All-in-one platform: Toggle between your design file and live prototype. Design edits appear instantly in your prototype.
- Shareable prototype: Share a link to your prototype. View it anywhere with Internet.
- Embedded commenting: Comment in a prototype. They carry over into the design file—so nothing gets lost.

Share a common language
Scale design operations and create an open culture with a single source of truth for shared styles, libraries, and reusable components.
Where all your design assets call home
Increase design consistency with a powerful design system that’s accessible to your entire company.
- Searchable assets: A quick search surfaces the assets you seek. Drag and drop into your file.
- Shareable styles Create styles that anyone can use and apply to any object.
- Everything in one place: Publish libraries filled with all your shareable assets—icons, backgrounds, images, avatars, fonts, and more.
Where your teams share the same language
Figma scales with your ever-evolving design system and growing team.
- Reusable components: Implement consistent designs with shared elements that are intuitive to use and easy to swap.
- Aligned with code: Create responsive components that map closer to code, making developer handoff more seamless.
- Copy, code, and go: Inspect files, review documentation, and quickly find the values developers need to build out features.
Where design system folks find peace of mind
Figma scales with your ever-evolving design system and growing team.
- Refine, publish, and track: As you make updates to components, styles, and assets, rest assured that changes are recorded in a detailed version history.
- Built with structure and scale in mind: Add structure and bring order to even the most complex and growing systems.
- Control user permissions: Manage who can view, edit, and contribute to team libraries.
Where design systems meet data
Take the guesswork out of building and maintaining your design systems with built-in analytics.
- Understand library usage: Get visibility into how teams are using your design systems.
- Make updates that matter: See which components are most used and detached to find new opportunities to improve your libraries.
- Measure the impact of design: Easily demonstrate adoption and reach across your organization.
“Figma is fast. Files are always up to date. It’s easy to share designs across the organization, so collaboration is easy.”--Bryan Haggerty, Sr. Design Manager at Twitter
“Being able to jump in the same file with someone fills the gap of not being able to gather in person.”--Diana Mounter, Design Operations Manager at GitHub
“With Figma, we can basically deploy a new build of our design system to every designer at the company with two clicks of a button.”--Lily Nguyen, Design Engineer at Uber

FAQs
- Where can I see a breakdown of my team editors and associated costs?
?You can manage your team editors from the Admin Dashboard (accessible to team admins from the Team Page). When you start the upgrade process, you'll be able to review your current editors and downgrade people to viewers, so you only pay for the editors you want.
- How can I adjust who has admin privileges?
?Any admin can adjust the permissions of any other team member. You can change permissions of each team member on the Team Page. There is no limit on the number of admins on a team.
- What if more people are added to my team every month?
You can add new editors to your team at any time. If you originally purchased the annual Professional plan, additional editors will be charged at the monthly rate until the annual plan is up for renewal. Team admins will receive an email a few days before payment each month recapping what the bill will be and highlighting new editors. Team admins will have the chance to adjust permissions before payment is collected.