Select Tag Helper in ASP.NET Core MVC

In this article, we explore tag helpers: what they are, which ones are built in, select tag helper, setting selected options, disabling options and option groups using a simple example.
Introduction
In this article, we are going to learn about tag helpers. This article covers the following topics.
What Is a Tag Helper?
A tag helper enables server-side code to help in creating and rendering HTML elements in Razor files. Following are things tag helpers provide us:
The following is the Razor markup for label:
HTML
It generates the following HTML for label:
HTML
What Are Built-in Tag Helpers?
Following are the built-in tag helpers in ASP.NET Core:
How to Use Built-in Select Tag Helper?
It generates a drop-down based on your model properties using the HTML select element. The drop-down is based on two things. First is select and second is option, which contains list of options. The alternative for this is HTML helper, i.e. Html.DropDownListFor and Html.ListBoxFor.
Following is the sample code for an HTML drop-down:
HTML
Output: The above code simply shows HTML drop-down with two options, Mercedes and Audi.

The asp-for specifies the model property name for select element and asp-items for the option elements. For example, in the code below we are going to see how to use the Select Tag Helper with the help of programming language list. In this example, we have created one viewmodel named LanguageViewModel with two properties—one for asp-for of type string and the other for asp-items of type SelectListItem:
HTML:
HTML
C#:
public class LanguageViewModel{
public string Language { get; set; }
publicList<SelectListItem>Languages{ get; } = new List<SelectListItem>
{
new SelectListItem { Value = "CS", Text = "C#" },
new SelectListItem { Value = "JS", Text = "JavaScript" },
new SelectListItem { Value = "TS", Text = "TypeScript" },
};}
C#
C#: The Controller action method creates the object of LanguageViewModel and passed it to the view.
public IActionResult Index(){
var model = new LanguageViewModel();
return View(model);}
C#
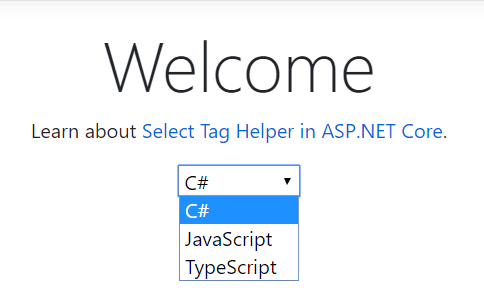
Output:

Below is the auto-generated code for Select Tag Helper.
HTML:
HTML
How to Set Selected Option?
In the previous example, we have seen that it shows C# as the default selected item because the first item in the list is selected by default. If we want to select a different item than the first one, we can set as below code:
C#:
public IActionResult Index(){
var model = new LanguageViewModel();
model.Language= "TS";
return View(model);}
C#
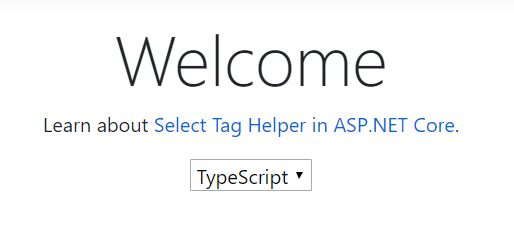
Output: In the below output you can see TypeScript is by default selected because we have set model Language property value to TS—it’s nothing but the option value.

Below is the auto-generated code for Select Tag Helper with default selected item.
HTML: In the below code you can see the selected attribute is added for TS option value.
HTML
How to Group Options?
In this article we have used the Programming Languages example to show the list of languages in a drop-down. Now we want to show the drop-down list with groupings of options, like Front-end and Back-end programming languages.
To achieve this, we are going to use the Option Group property of drop-down, i.e. HTML optgroup element. We have Group property in SelectListItem of type SelectListGroup—let’s see how to use it.
C#: I have modified our LanguageViewModel as below.
public class LanguageViewModel{
private static SelectListGroup_backEndGrp{ get; } = new SelectListGroup() {Name= "Back-end" };
private static SelectListGroup_frontEndGrp{ get; } = new SelectListGroup() {Name= "Front-end" };
public string Language { get; set; }
publicList<SelectListItem>Languages{ get; } = new List<SelectListItem>
{
new SelectListItem { Value = "CS", Text = "C#", Group = _backEndGrp },
new SelectListItem { Value = "JAVA", Text = "Java", Group = _backEndGrp },
new SelectListItem { Value = "JS", Text = "JavaScript", Group = _frontEndGrp },
new SelectListItem { Value = "TS", Text = "TypeScript", Group = _frontEndGrp },
};}
C#
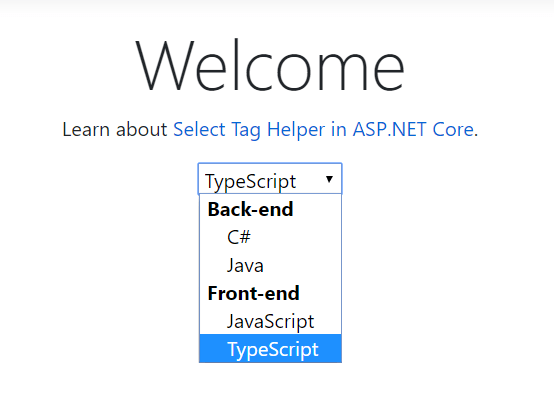
Output: In the below you can see the option grouping by Back-end and Front-end programming languages.

Below is the auto-generated code for Select Tag Helper with Group Option.
HTML: In the below code you can see the optgroup element is added for Back-end and Front-end option grouping.
HTML
How to Disable Option or Group?
If we want to disable any particular option or the group of options, the Disabled property of type bool is available in both the classes SelectListItem and SelectListGroup. The property is of type bool so only accepts true or false values, and the default value is false. Let’s see how to use this property and disable an option or a group of options.
C#: I have disabled the option Java and group options Front-end for selection.
public class LanguageViewModel{
private static SelectListGroup_backEndGrp{ get; } = new SelectListGroup() {Name= "Back-end" };
private static SelectListGroup_frontEndGrp{ get; } = new SelectListGroup() {Name= "Front-end",Disabled= true };
public string Language { get; set; }
publicList<SelectListItem>Languages{ get; } = new List<SelectListItem>
{
new SelectListItem { Value = "CS", Text = "C#", Group = _backEndGrp },
new SelectListItem { Value = "JAVA", Text = "Java", Group = _backEndGrp, Disabled = true },
new SelectListItem { Value = "PY", Text = "Python", Group = _backEndGrp },
new SelectListItem { Value = "JS", Text = "JavaScript", Group = _frontEndGrp },
new SelectListItem { Value = "TS", Text = "TypeScript", Group = _frontEndGrp },
};}
C#
Output: Below you can see the option Java and group options Front-end are disabled for selection, with the text in gray.

Below is the auto-generated code for Select Tag Helper with Disabled property.
HTML: In the below code you can see the disabled attribute is added for Front-end option grouping and the option Java.
HTML
Conclusion
In this article, we discussed what Tag Helpers are, built-in Tag Helpers, the Select Tag Helper, setting selected options, disabling options and option groups using a simple example. If you have any suggestions or queries regarding this article, please contact me.
“Learn It, Share it.”
© Copyright 2000-2025 COGITO SOFTWARE CO.,LTD. All rights reserved